들어가며
메일이나 블로그를 작성할 때 응용 프로그램에서 복사한 내용을 붙여 넣으면 내용이 원본과 다르게 붙여진다. 이는 각 응용 프로그램에서 복사한 클립보드 정보를 브라우저에 붙여 넣을 때 브라우저에서 접근할 수 있는 정보의 양이 다르기 때문이다.
이 아티클에서는 이러한 현상에 대해 더 깊이 이해할 수 있도록 운영체제와 브라우저의 클립보드에 대해 설명하고, 클립보드 데이터를 웹 애플리케이션에서 처리할 때 발생할 수 있는 문제와 이를 해결하는 내용들을 소개한다.
ⓘ 클립보드[1]란, 애플리케이션이 데이터를 전송할 수 있게 하는 함수와 메시지 셋으로 복사 및 붙여 넣기 기능을 통해 사용된다. 사용자가 텍스트나 이미지, 파일 등을 복사하거나 잘라내면 데이터가 클립보드에 저장되며 이렇게 저장한 데이터는 붙여 넣기 시에 해당 위치에 복사 또는 이동된다. 모든 애플리케이션이 클립보드에 접근할 수 있어 애플리케이션에서 다른 애플리케이션으로 쉽게 데이터 전송이 가능하다.
Windows 운영체제 클립보드
각 운영체제들의 구체적인 클립보드 구현 방식은 상이하지만 사용자가 텍스트, 이미지, 파일 등의 데이터를 복사하여 해당 데이터를 다른 응용 프로그램으로 붙여 넣을 수 있게 하는 기본적인 메커니즘은 같다.
Windows 클립보드 구조는 공개된 것이 없으나 메모리 포렌식을 통해 Windows의 클립보드 구조를 분석한 연구[2]에서 그 구조를 엿볼 수 있다.
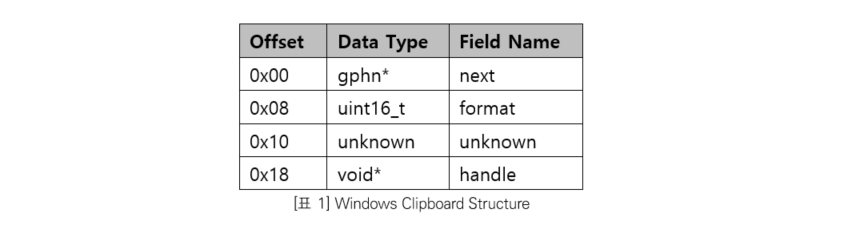
Windows 클립보드 데이터는 64bit 시스템을 기준으로 아래와 같은 구조체의 연결 리스트(linked list) 형태로 구성된다.

연결 리스트의 각 노드에는 아래와 같은 정보들을 저장하고 있다.
● next: 다음 레코드를 가리키는 포인터 정보
● format: 현재 레코드의 클립보드 데이터 포맷 정보
● handle: 실제 데이터가 저장되어있는 메모리 주소
이처럼 각 노드는 데이터 포맷 정보와 실제 데이터로 구성되어 있고, 이 중 데이터 포맷에 대해서는 Microsoft Learn 사이트 기술 문서[3]에서 아래와 같이 서술하고 있다.
“클립보드의 메모리 객체는 클립보드 포맷이라고 불리는 모든 데이터 포맷일 수 있고, 각 포맷은 부호가 지정되지 않은 정수값으로 식별되며 Window.h에 정의되어 있는 상수값인 표준 클립보드 포맷과 각 애플리케이션에서 RegisterClipboardFormat에 등록한 상수값으로 구분됩니다.”
데이터 포맷은 크게 Standard Clipboard Formats, Registered Clipboard Formats, Private Clipboard Formats로 구분을 할 수 있으며 각각의 포맷에 대해서는 아래에서 알아보겠다.
● Standard Clipboard Formats
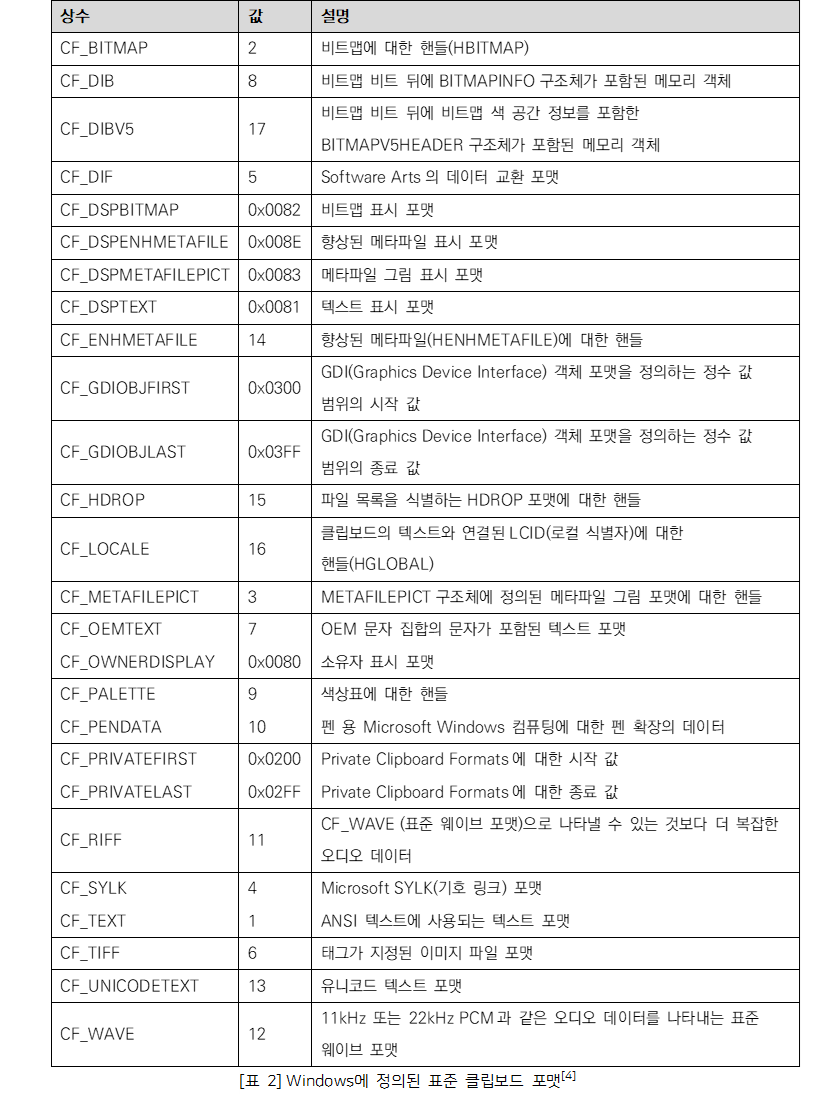
시스템에 의해 정해진 클립보드 포맷으로 Windows에서 정의한 Standard Clipboard Formats은 아래와 같다.

● Registered Clipboard Formats
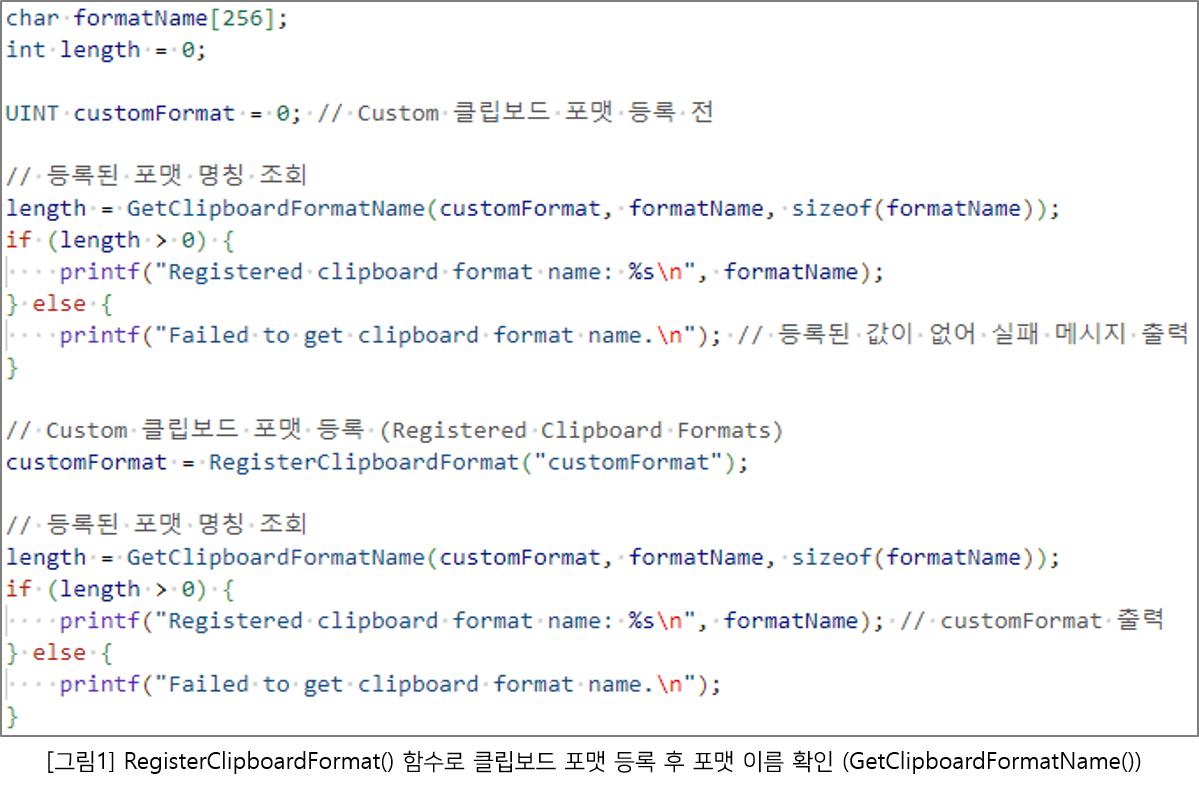
애플리케이션에서 자체적으로 정의한 클립보드 포맷으로 RegisterClipboardFormat 함수를 이용하여 새 클립보드 포맷을 등록 가능하며 두 애플리케이션은 등록된 클립보드 포맷을 사용하여 데이터 공유가 가능하다.
Registered Clipboard Formats의 대표적인 예로는 HTML Clipboard Formats이 있다. HTML Clipboard Formats 은 “HTML Format” 명칭으로 등록되어 있는 클립보드 포맷으로 원본 HTML 코드의 Fragment와 해당 Context를 클립보드에 저장이 가능하다.
– Fragment: 선택된 텍스트 또는 요소의 일부분
– Context: Fragment와 주변 태그를 포함한 HTML document
● Private Clipboard Formats
해당 데이터를 생성한 애플리케이션에서만 읽고 해석할 수 있도록 설계된 클립보드 포맷으로 다른 애플리케이션에서는 해석할 수 없으며 애플리케이션에서 CF_PRIVATEFIRST ~ CF_PRIVATELAST 값을 정의하여 사용한다.

다중 클립보드 포맷
Windows 클립보드에서는 이런 다양한 데이터들을 동시에 저장할 수 있는 기능을 제공한다. 클립보드 데이터에는 정보가 많이 포함된 클립보드가 먼저 저장되고 정보량이 적은 포맷은 그 다음 순서에 저장된다. 애플리케이션에 클립보드 데이터를 붙여 넣을 때에는 먼저 저장된 순서 포맷의 데이터를 가져오며 해당 포맷을 애플리케이션이 지원하지 않을 때는 다음으로 저장된 포맷의 데이터를 가져온다. 이러한 특성으로 인해 클립보드 데이터를 붙여 넣을 때 저장되어 있는 여러 포맷들 중 애플리케이션이 지원할 수 있는 포맷 중 가장 최적의 포맷으로 붙여 넣을 수 있다.
예를 들면, 서식이 적용되어 있는 텍스트를 복사할 경우 RTF(Rich Text Format)와 같은 포맷을 클립보드에 배치하고 그 후에 CF_TEXT 포맷을 배치한다. 클립보드 데이터를 다른 애플리케이션에 붙여 넣었을 때, 해당 애플리케이션이 RTF 포맷을 인식할 수 있다면 해당 데이터를 붙여 넣고 만약 RTF를 지원하지 않는 애플리케이션이라면 그 후에 배치되어 있는 CF_TEXT 포맷의 데이터를 붙여 넣는다. 이렇게 붙여 넣어진 데이터는 서식 정보를 잃는다.
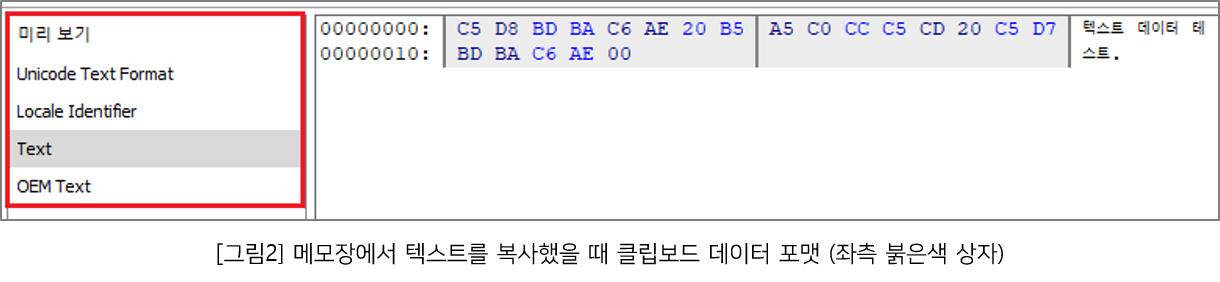
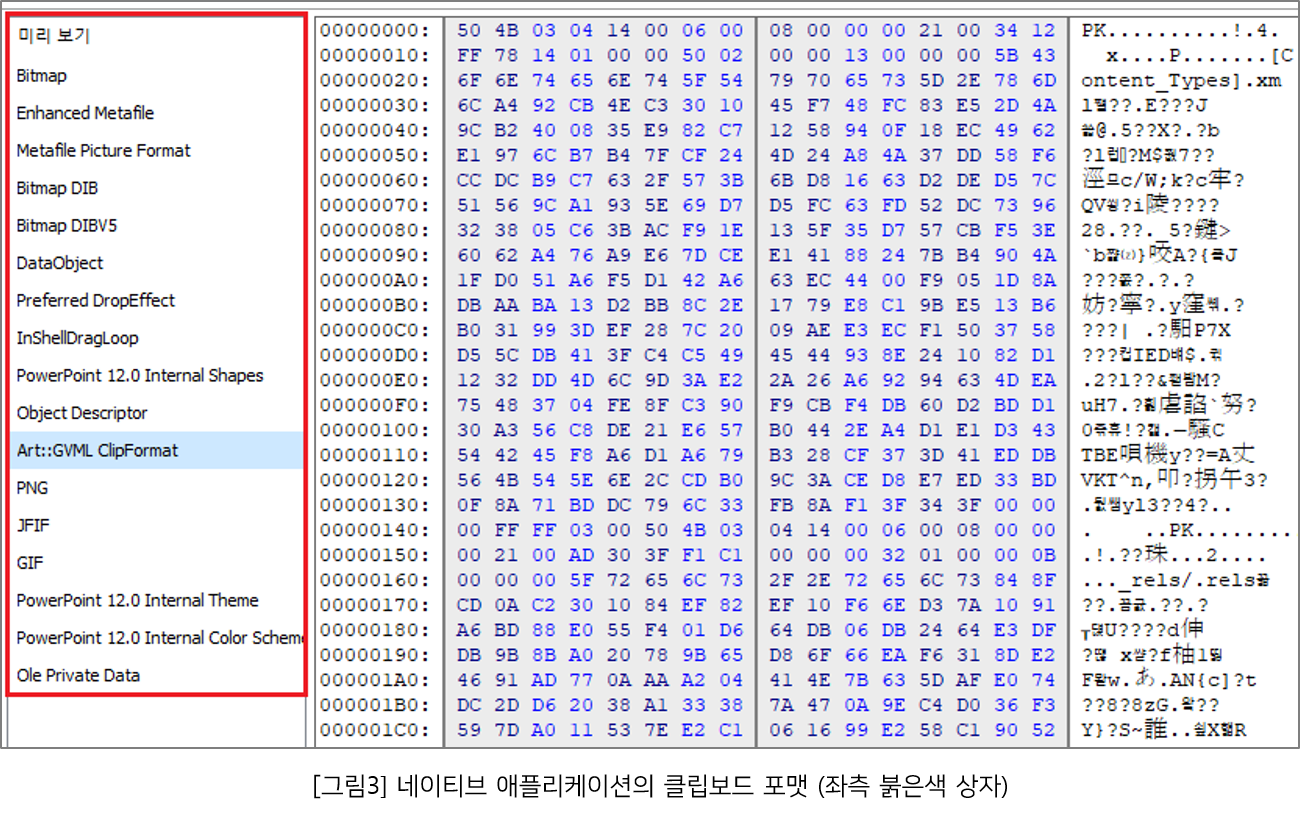
특정 애플리케이션에서 데이터를 복사했을 때 클립보드 데이터가 여러 포맷으로 저장된 것을 아래의 그림에서 확인할 수 있다.

메모장과 같이 컨텐츠 구성이 비교적 간단한 애플리케이션들은 기존에 정의된 포맷을 사용하지만 콘텐츠의 구성이 복잡한 애플리케이션들은 독자적인 클립보드 포맷을 사용한다. 이러한 애플리케이션의 대표적인 예제로 M사의 Office에서 복사한 데이터 포맷을 확인해 보겠다.

메모장에서 복사한 데이터와 달리 Office에서 복사된 클립보드 데이터들의 포맷에는 Text, Unicode Text Format, Local Identifier, OEM Text를 제외하고도 훨씬 더 많은 포맷의 데이터를 저장하고 있다는 것을 확인할 수 있다.
네이티브 애플리케이션에서는 운영체제가 제공하는 클립보드 데이터를 원하는 형태로 가공하여 활용할 수 있지만 웹 브라우저는 클립보드 데이터를 활용할 때 제약이 발생하여 이를 해결하기 위한 방법을 소개하겠다.
브라우저 클립보드
웹 브라우저는 보안 상의 이슈를 최소화하기 위해 웹 애플리케이션에서 사용할 수 있는 클립보드 포맷을 제한하며 웹 애플리케이션이 운영체제 클립보드 데이터에 직접 접근할 수 없도록 허용하지 않는다. 만약 브라우저에서 클립보드 데이터를 제한 없이 사용할 수 있게 된다면 여러 가지 문제점이 발생할 수 있다. 예를 들어, ActiveX와 같이 실행할 수 있는 형태의 악의적인 스크립트나 매크로를 포함한 복잡한 포맷 데이터를 웹 애플리케이션에 붙여 넣으면 사용자의 개인 정보가 유출되거나 악성 소프트웨어를 다운로드하고 실행하는 등의 보안 취약점이 발생할 수 있다.
그렇다면 브라우저에서는 클립보드 데이터에 어떻게 접근할 수 있을까? 브라우저는 운영체제 클립보드 데이터에 직접 접근하는 대신 Clipboard API를 통해 클립보드 데이터를 조작할 수 있도록 하는 기능을 제공한다.
브라우저 클립보드 관리
브라우저는 웹 애플리케이션과 클립보드 간에 상호 작용할 수 있도록 클립보드 이벤트 처리를 돕는 기능[5]을 제공하며, ClipboardEvent[6]와 비동기 Clipboard API[7]가 있다.
● ClipboardEvent
– ClipboardEvent는 Event 인터페이스를 구현하여 클립보드의 내용이 잘라내기, 복사하기, 붙여 넣기 이벤트로 수정될 때 이를 감지하여 처리할 수 있는 이벤트를 제공한다.
– “document.addEventListener( [‘copy’|’cut’|’paste’] )”를 통해 ClipboardEvent의 동작을 오버라이드 할 수 있다.
– ClipboardEvent의 속성 중 하나인 clipboardData로 클립보드 데이터를 제공한다. 이때 브라우저는 안전하게 접근할 수 있도록 필터링 된 필수 데이터 포맷만 노출하며, 이벤트 핸들러 내에서 clipboardData를 setData(), getData() 함수를 통하여 클립보드의 데이터를 설정하거나 반환할 수 있다.
(단, 붙여 넣기 이벤트에서 clipboardData는 읽기 전용이므로 setData()를 사용해도 클립보드 데이터가 수정되지 않는다.)
– setData(), getData()에서 지원하는 대표적인 속성으로는 text/plain, text/html, image/png가 있으며, 브라우저마다 지원하는 포맷이 다를 수 있다.
예로, Chrome은 사용자의 개인 정보를 보호하고 XSS 공격을 방지하기 위해 text/html 포맷을 제한한다.[8]
● 비동기 Clipboard API
– read(), readText(), write(), writeText() 함수를 통해 이벤트 핸들러 외부에서 클립보드 내용에 읽기 및 쓰기를 할 수 있도록 접근 권한을 제공한다. 이를 통해 잘라내기, 복사하기, 붙여 넣기 기능을 구현할 수 있으며 지원하는 브라우저의 보안 컨텍스트[9] (HTTPS)에서만 사용이 가능하다.
– 해당 API 함수를 사용하기 위해서는 사용자의 명시적인 동의를 얻어야 한다.
– 비동기 Clipboard API의 메서드들은 비동기식으로 동작하며, 클립보드 접근을 완료한 후 Promise를 반환한다.
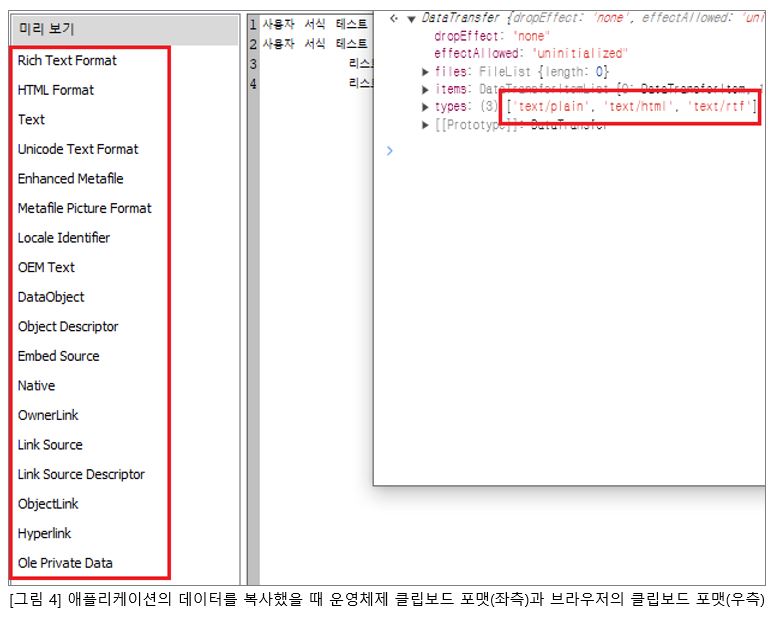
브라우저가 제공하는 클립보드 접근 방식을 사용하면 운영체제가 제공하는 모든 데이터 포맷을 활용하는 것은 불가능하다. 이로 인해 clipboardData를 확인하면 일부 포맷 정보가 보이지 않는 경우가 생기기도 한다.

[그림 4]에서 운영체제 클립보드에서는 Rich Text Format, HTML Format, Text, Unicode Text Format, Enhanced Metafile, Native 등 다양한 포맷을 제공하는 반면에 브라우저 클립보드에서는 text/plain, text/html, text/rtf 세 가지 포맷만 제공하고 있다는 것을 확인할 수 있다.
이렇듯 경우에 따라 브라우저가 제공하는 클립보드 데이터만으로는 원본 서식이 유지되지 않는 케이스가 존재하며 이러한 경우에는 복사한 데이터를 웹 에디터에서 원본과 가깝게 보이도록 처리하기 위해 개별 케이스 별로 분석 후 처리가 필요하다.
몇 가지 예제를 통해 이러한 현상들이 발생하는 원인과 클립보드 데이터를 분석 및 활용하여 제약을 해결하는 과정을 소개하겠다.
예제 1. 사용자가 별도로 생성한 스타일을 포함한 클립보드 데이터 활용
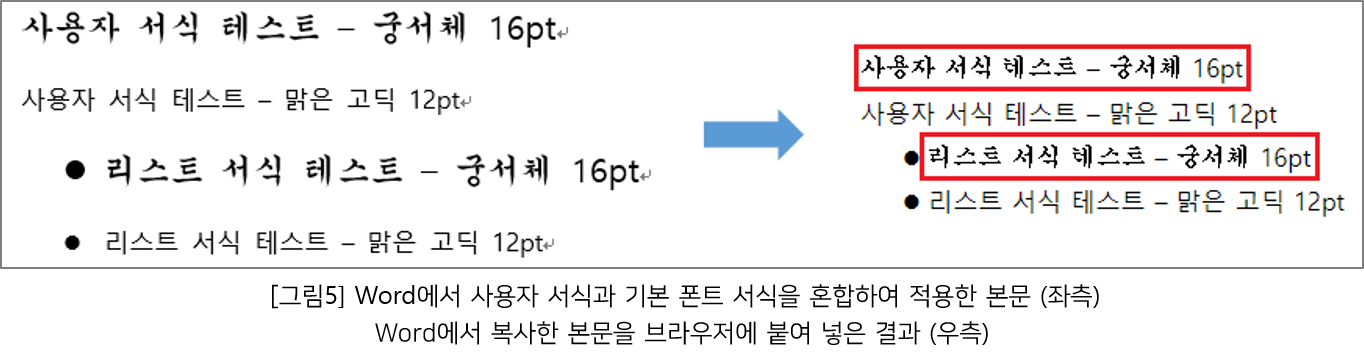
Word에서는 사용자가 직접 서식을 조합하여 스타일을 만들 수 있도록 하는 기능을 제공하고 있다. 이렇게 생성한 스타일을 본문에 적용한 후 브라우저에 붙여 넣기를 하게 되면 서식이 원본과 동일하게 적용되지 않는 현상이 발생한다.
위 [그림 4]에서 운영체제 클립보드에서는 Rich Text Format, HTML Format, Text, Unicode Text Format, Enhanced Metafile, Native 등 다양한 포맷을 제공하는 반면에 브라우저 클립보드에서는 text/plain, text/html, text/rtf 세 가지 포맷만 제공하고 있다는 것을 확인할 수 있다.
이렇듯 경우에 따라 브라우저가 제공하는 클립보드 데이터만으로는 원본 서식이 유지되지 않는 케이스가 존재하며 이러한 경우에는 복사한 데이터를 웹 에디터에서 원본과 가깝게 보이도록 처리하기 위해 개별 케이스 별로 분석 후 처리가 필요하다.
몇 가지 예제를 통해 이러한 현상들이 발생하는 원인과 클립보드 데이터를 분석 및 활용하여 제약을 해결하는 과정을 소개하겠다.
Word에서는 사용자가 직접 서식을 조합하여 스타일을 만들 수 있도록 하는 기능을 제공하고 있다. 이렇게 생성한 스타일을 본문에 적용한 후 브라우저에 붙여 넣기를 하게 되면 서식이 원본과 동일하게 적용되지 않는 현상이 발생한다.

Word에서 사용자가 별도로 지정한 서식을 ‘S-Core_Custom_Style_1’ 명칭으로 생성하여 작성한 본문의 일부에 적용한다. 위의 예제에서는 생성한 사용자 서식을 첫 번째, 세 번째 줄에 적용했다. (궁서체, 16pt)


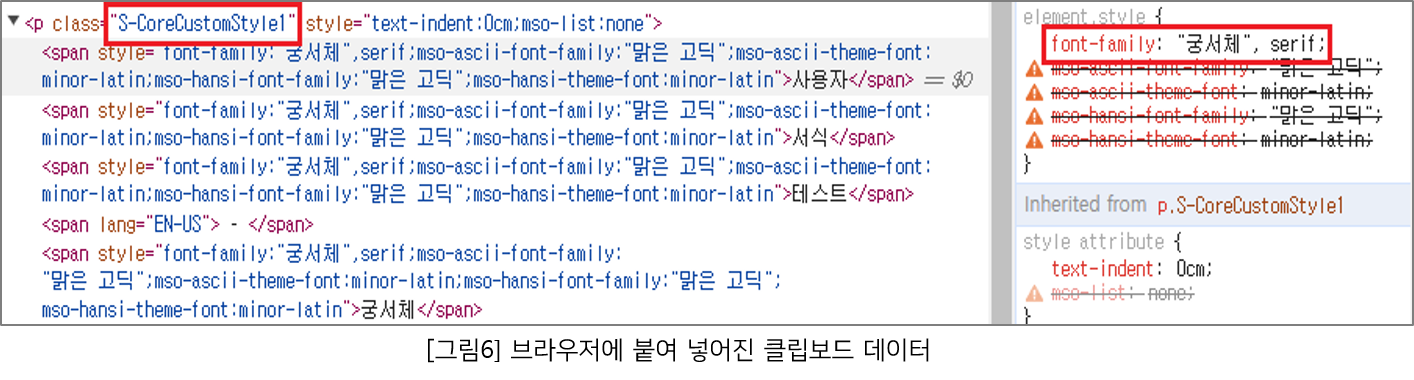
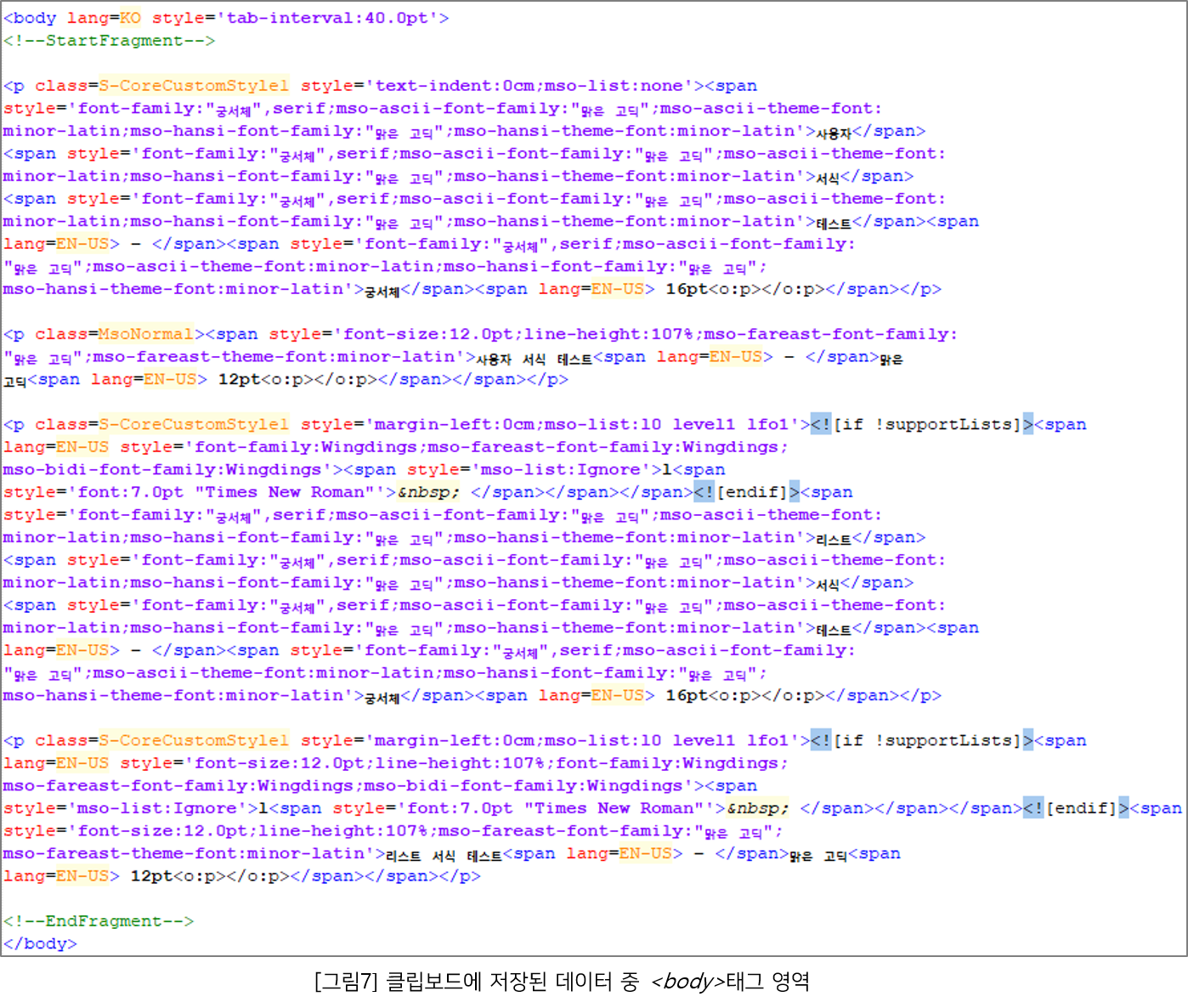
[그림 6]과 [그림 7]에서 브라우저의 편집 영역에 붙여 넣어진 데이터를 확인해 보면 <span>태그 내에 서식 정보들이 inline style로 적용되어 있는 HTML 포맷의 데이터를 확인할 수 있으나 font-size 데이터는 inline style로 포함되어 있지 않다. font-size 값을 확인하기 위해 붙여 넣어진 내용을 자세히 보면 <P>태그에 ‘S-CoreCustomStyle1’ class 값이 지정되어 있는 것을 발견할 수 있다.

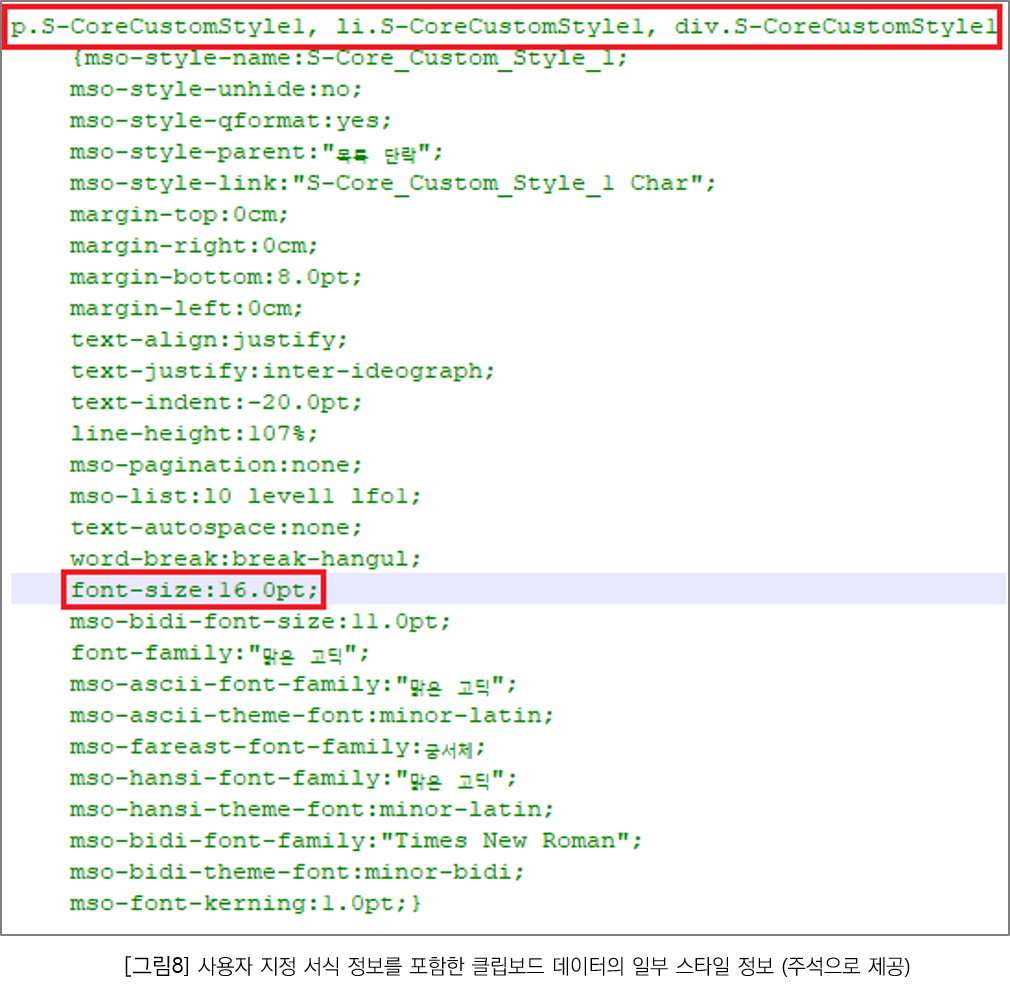
클립보드 전체 데이터를 확인해 보니 <head> 태그 내에 각종 메타 정보와 스타일 정보가 있고, 스타일 정보에서 ‘S-CoreCustomStyle1’ 선택자를 참조하는 부분에 누락되었던 font-size 속성이 포함되어 있다. 그러나 해당 내용을 클립보드에서 주석으로 제공하고 있어 브라우저에서는 글자 크기 속성이 정상적으로 적용되지 않음을 확인할 수 있다.
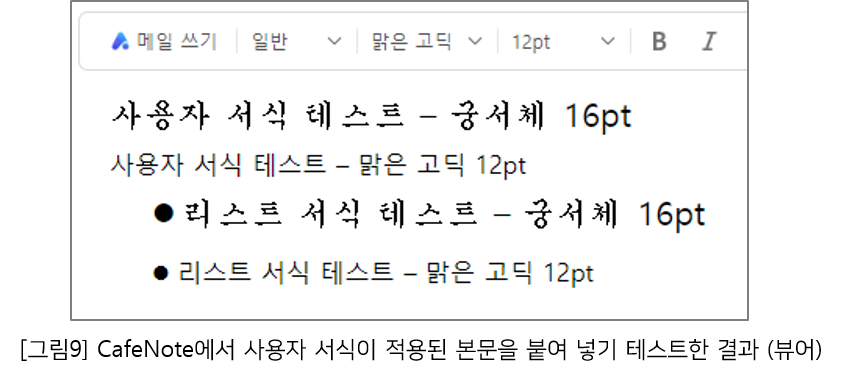
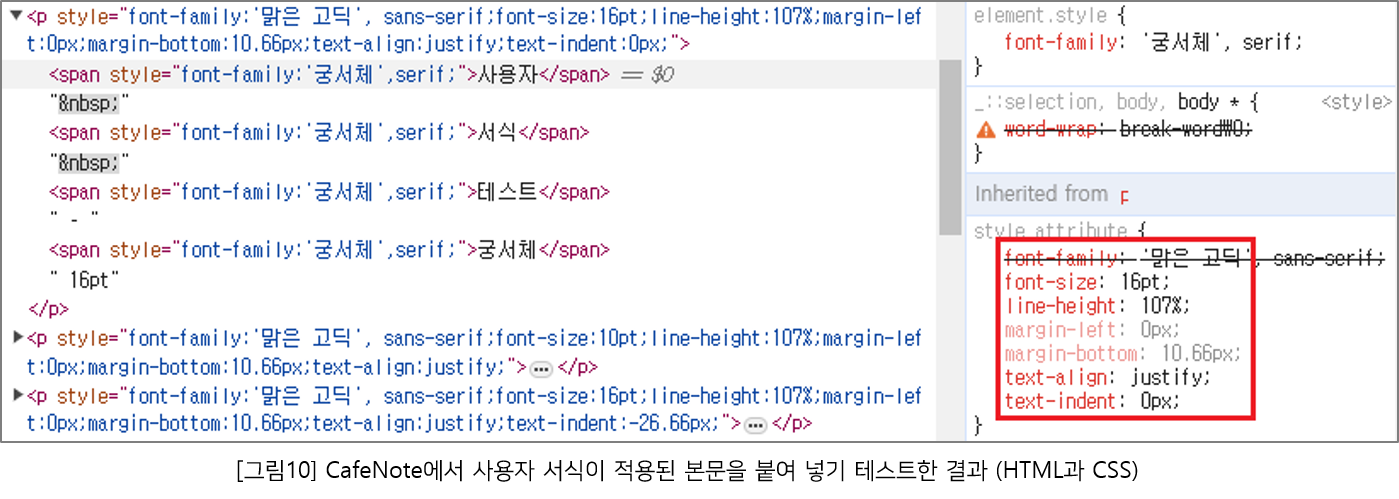
이번 예제에서는 주석으로 제공된 <style>태그의 내용을 CSS 형태로 파싱하여 본문의 각 요소에 적용될 수 있도록 처리하는 과정이 추가적으로 필요하다는 것을 알 수 있다. 에스코어의 웹 에디터인 CafeNote에서는 이러한 현상을 대응하기 위해 추가적인 처리 과정을 거쳐 서식을 유지하도록 하여 아래와 같은 결과를 확인해 볼 수 있다.


클립보드에서 주석으로 제공된 스타일 데이터를 파싱하여 각 요소의 적당한 위치에 추가하는 후처리 과정을 거쳐 복사된 데이터가 원본과 유사하게 보이고 있다.
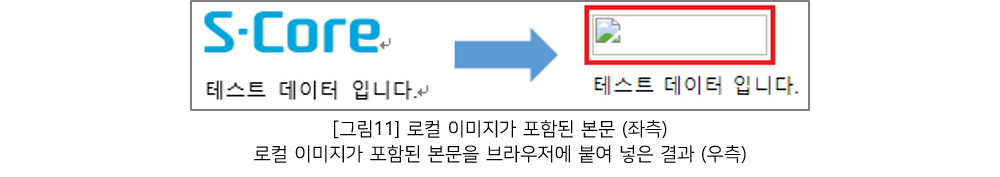
예제2. 이미지를 포함한 클립보드 데이터 활용
다음으로 소개할 예제는 Word에서 이미지가 포함된 본문을 브라우저에 붙여 넣으면 아래 [그림 11]의 결과와 같이 이미지를 정상적으로 가져오지 못하는 현상이다.

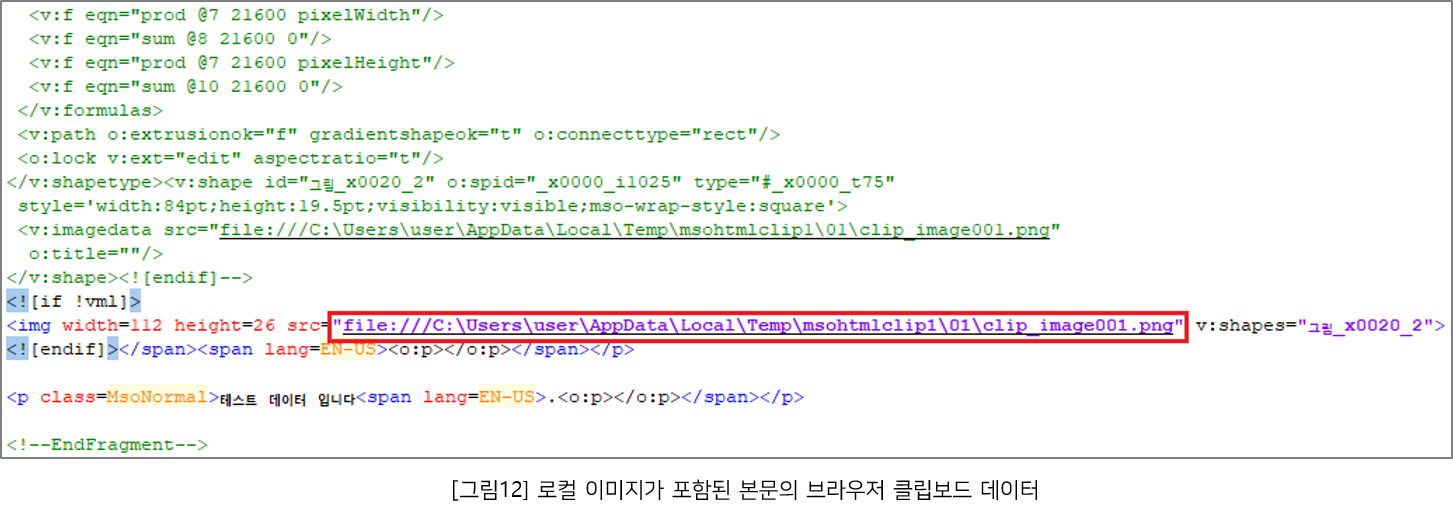
아래 [그림 12]에서 클립보드 데이터를 보면 HTML 포맷의 데이터에서 이미지 파일을 로컬 경로로 참조하고 있다. 하지만 브라우저에서는 보안 상의 이유로 로컬 이미지 파일에 직접 접근하는 것을 제한하고 있기 때문에 이미지를 정상적으로 보여주지 못한다.

이렇듯 HTML 포맷에서 제공하는 이미지의 로컬 경로만으로는 이미지 파일을 표현할 수 없으므로, 브라우저에 전달되는 클립보드 포맷들 중에서 HTML 이외의 클립보드 포맷 정보들을 분석하여 이미지 정보를 찾아야 한다.
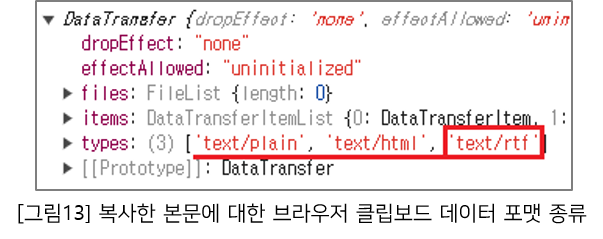
클립보드 데이터는 text/plain, text/html, text/rtf 3가지 포맷들을 포함하고 있다.

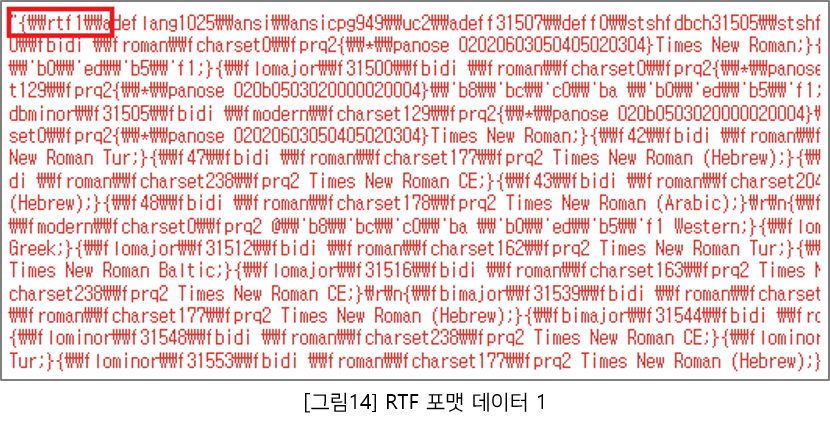
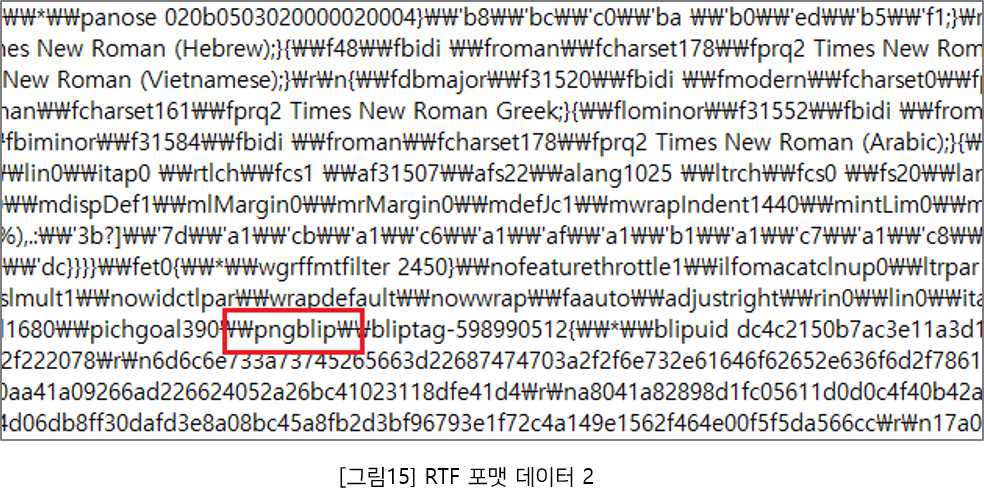
text/rtf 포맷 데이터의 값을 확인해 보면 [그림 14], [그림 15]과 같이 “{\\rtf1\\…”로 시작하는 데이터들을 확인할 수 있으며, 그 내용을 살펴보면 이미지로 추정되는 데이터가 바이너리 형태로 제공되고 있다.


CafeNote에서는 RTF 포맷 데이터의 바이너리 이미지 데이터를 추출한 후 HTML에서 활용할 수 있도록 Base64로 인코딩하는 과정을 거친 후 본문에 포함시킨다.
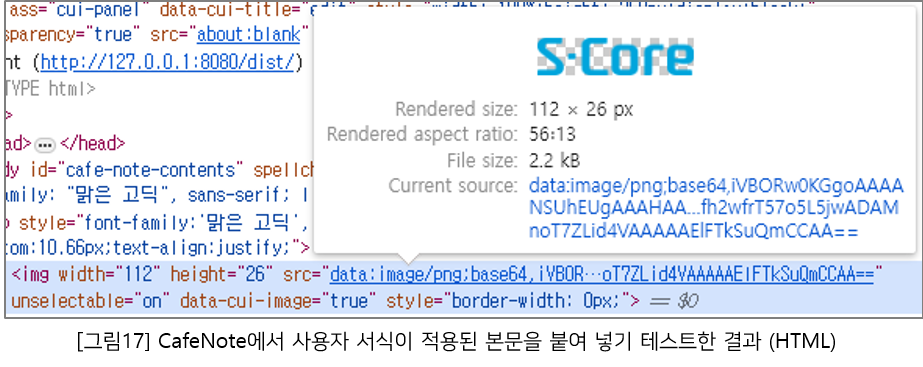
CafeNote에 위 예제의 본문을 붙여 넣으면 아래와 같이 이미지가 정상적으로 붙여 넣어진 것을 아래에서 확인해 볼 수 있다.


마치며
지금까지 운영체제와 브라우저에서 클립보드 데이터의 차이점과 웹 애플리케이션에서 클립보드 데이터 활용 시 브라우저 제약으로 인해 발생하는 문제들을 극복하는 방법을 몇 가지 예제와 함께 살펴보았다.
브라우저에서 클립보드 데이터를 효과적으로 활용하기 위해서는 제공된 데이터 포맷들의 특성을 이해하고 각 포맷의 내용을 적절하게 분석하여 처리해야 한다.
이 아티클이 더 나은 사용자 경험을 제공하는 웹 애플리케이션을 만드는 데 도움이 되기를 바란다.
# References
[1] https://learn.microsoft.com/ko-kr/windows/win32/dataxchg/clipboard
[2] ‘Extracting the windows clipboard from physical memory', Okolica and Peterson, 2011
[3] https://learn.microsoft.com/en-us/windows/win32/dataxchg/about-the-clipboard
[4] https://learn.microsoft.com/en-us/windows/win32/dataxchg/standard-clipboard-formats
[5] https://www.w3.org/TR/clipboard-apis/
[6] https://developer.mozilla.org/en-US/docs/Web/API/ClipboardEvent
[7] https://developer.mozilla.org/en-US/docs/Web/API/Clipboard
[8] https://developer.chrome.com/docs/apps/reference/clipboard?hl=ko
[9] https://developer.mozilla.org/en-US/docs/Web/Security/Secure_Contexts
[10] http://cafenote.io/cafeNoteEx

도수민 프로
소프트웨어사업부 플랫폼사업팀
에스코어 개발플랫폼그룹에서 웹 에디터인 CafeNote 개발을 담당하고 있습니다.
Register for Download Contents
- 이메일 주소를 제출해 주시면 콘텐츠를 다운로드 받을 수 있으며, 자동으로 뉴스레터 신청 서비스에 가입됩니다.
- 뉴스레터 서비스 가입 거부 시 콘텐츠 다운로드 서비스가 제한될 수 있습니다.
- 파일 다운로드가 되지 않을 경우 s-core_mktg@samsung.com으로 문의해주십시오.



