들어가며
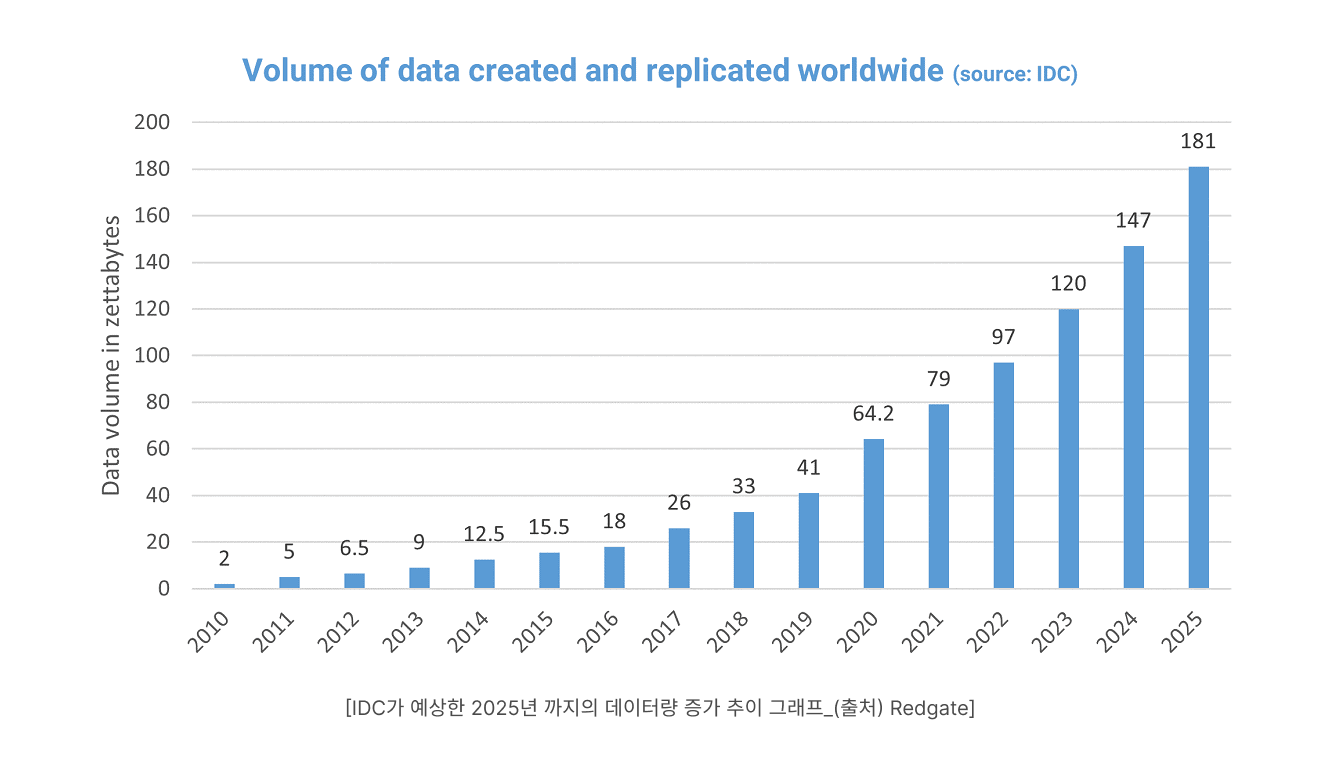
4차 산업혁명의 시작으로 최근 데이터 생산량은 폭증하고 있다. 미국 시장조사기관 IDC에 따르면, 전 세계적으로 하루 25억 GB의 데이터가 생산 및 소비되고 있으며, 2025년까지 데이터 총량은 180제타바이트(1800억 TB)를 넘어설 것이라고 분석했다.

데이터의 양과 다양성이 급증하면서, 데이터는 기업, 기관, 개인 등 모두에게 핵심 자산으로 부상하며 그 가치를 인정받고 있다. 데이터 분석을 통한 정보의 전략적 활용 능력이 곧 경쟁력인 시대가 되었으며, 데이터 기반 비즈니스, 데이터 기반 의사결정, 데이터 기반 UX 등의 용어에서 알 수 있듯이 데이터는 여러 분야에서 중요한 척도가 되고 있다. 이토록 중요한 데이터를 빠르고 정확하게 이해하기 위해서는 목적과 상황에 맞는 데이터 시각화가 요구된다.
그렇다면 데이터 시각화란 무엇이고, 왜 필요한 것일까?
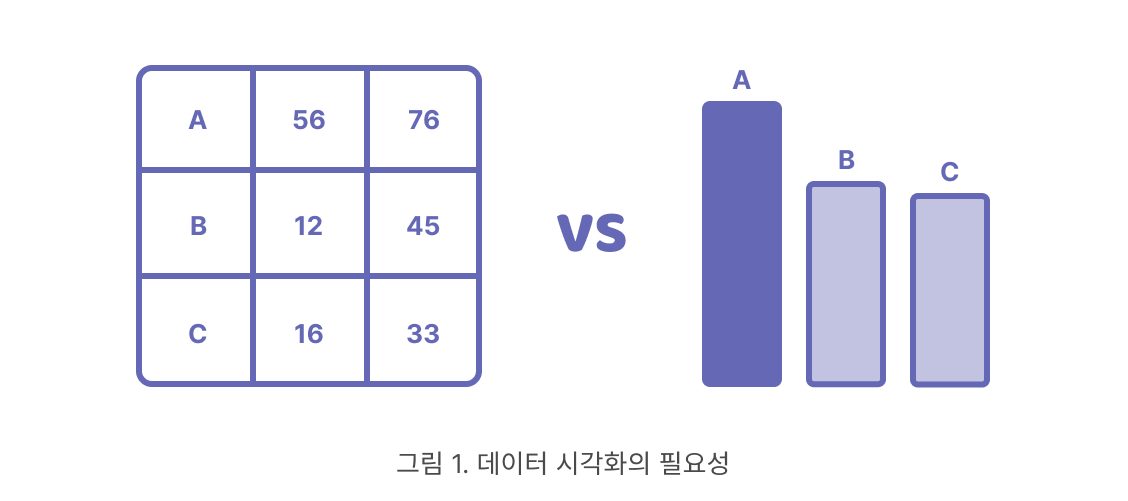
데이터 시각화는 사람이 쉽게 인지할 수 있도록 데이터를 그래픽화하는 프로세스이다. 데이터를 이해하고 인사이트를 발견하는 데 필수적인 단계로, 시각화 되지 않은 데이터는 아무리 단순하더라도 정보와 그 맥락을 파악하는 데 시간이 필요하다. 반면에 시각화된 데이터는 정보의 패턴과 관계, 추세 등을 쉽고 빠르게 보여준다. 즉, 데이터 시각화는 읽기 어려운 데이터를 보기 쉬운 데이터로 변환하는 작업이다.

시각화된 데이터는 쉽고 명확하게 이해되는 형태여야 한다. 빠르고 명확한 데이터 시각화를 위해서는 적절한 차트의 선택과 함께 x축과 y축, 색상, 비율, 형태, 폰트 크기, 레이아웃 등 시각화에 관련된 모든 요소들이 충분히 고려되어야 한다. 그렇다면, 직관적이고 가독성 높은 데이터 시각화를 위해 어떤 차트를 선택해야 하고, 어떻게 차트를 구성해야 할까?
목적에 따른 6단계 차트 분류
어떤 차트를 사용할 지는 어떤 정보를 전달하고 싶은 지에 달려있다. 즉, 원하는 정보를 정확하게 전달하기 위해서는 목적에 맞는 차트 선택이 중요하다. 하지만 흔히 알려진 “막대 차트, 선형 차트, 파이 차트” 외에도 차트는 수십 가지 이상으로 다양하기 때문에 차트 선택에 어려움이 따를 수 있다. 다행히 차트는 그 목적에 따라 큰 카테고리로 묶어 이해할 수 있기 때문에, 이것을 이해하고 있다면 조금 더 빠르고 차트를 선정할 수 있다. 차트는 목적에 따라 “비교, 상관관계, 분포, 구성, 추세, 지리공간 및 흐름”의 6가지 유형으로 분류할 수 있다. 1개의 차트가 여러 가지 분류에 여러 번 속할 수 있지만, 조금 더 명확한 구분을 위해 이어지는 설명에서는 1개의 차트는 1개의 분류에만 표기하도록 하겠다.
1. 비교 – Comparison

일반적으로 데이터 시각화에 가장 많이 활용되는 유형 중의 하나로, 데이터 간의 차이점이나 유사성을 보여줄 때 사용된다. 색상보다는 길이 또는 넓이와 같은 각 요소 간 크기 대비로 정보를 제공한다. 비교를 위한 차트는 막대 차트, 레이더 차트, 덤벨차트, 롤리팝차트, 원형 막대 차트, 워드클라우드 등이 있다.
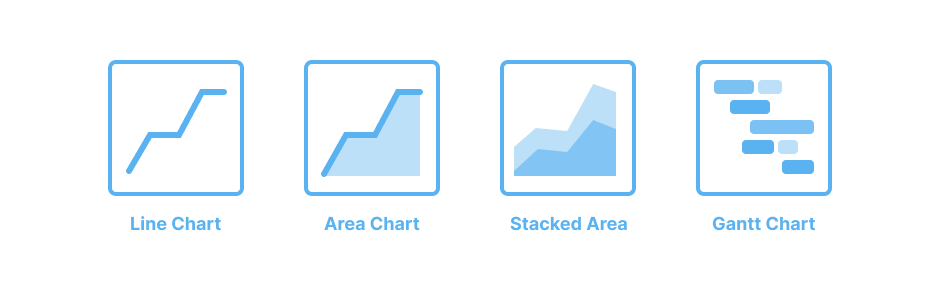
2. 추세 – Trend
비교와 함께 가장 많이 활용되는 차트의 기본 범주로 시간 흐름에 따른 데이터 변화를 보여주고자 할 때 사용한다. 1개 데이터의 변화를 확인하거나 2개 이상의 데이터 변화 추이를 비교해 볼 수 있다. 추세를 보여주기 위한 차트는 라인 차트, 영역 차트, 누적 영역 차트, 간트차트 등이 있다.
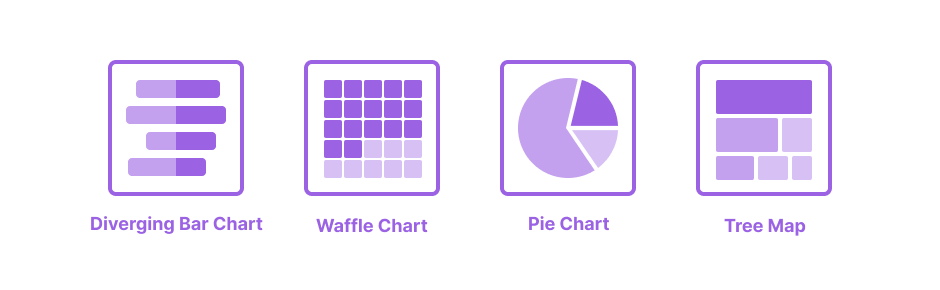
3. 구성 – Composition
전체 데이터에서 부분이 차지하는 비중을 확인하고자 할 때 구성 유형의 차트를 사용한다. 부분-전체(Part to Whole) 차트라고도 하며, “제품별 판매 비율”이나 “경쟁사별 시장 점유율”과 같은 정보 표현에 적절하다. 구성을 위한 차트는 양방향 막대 차트, 와플차트, 파이차트, 트리맵, 도넛차트 등이 있다.
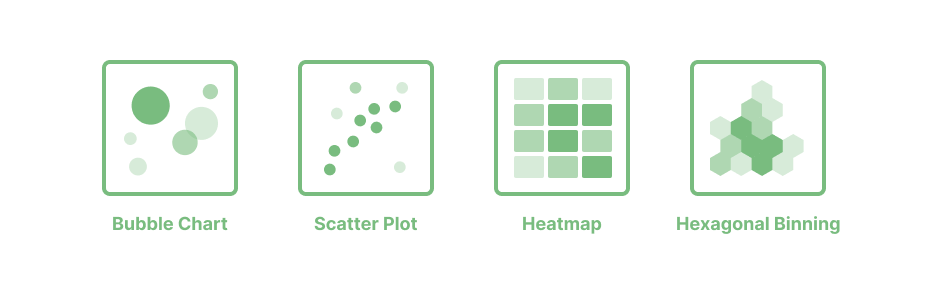
4. 상관관계 – Correlation
변수와 변수 사이의 관계성 확인을 목적으로 한다. “키와 몸무게의 상관관계”나 “기온과 감기환자 수의 상관관계”와 같이 x축과 y축간의 관계 또는 인과관계를 확인하기 유용하다.
상관관계 차트를 통해 관계성 여부(양의 관계/음의 관계/상관관계 없음)와 상관관계의 강도 등을 확인할 수 있지만, 일부 차트는 그것을 이해하기 위해 기본 지식을 필요로 하는 경우도 있다. 상관관계를 위한 차트는 버블차트, 산점도, 히트맵, 육각형 구간 차트 등이 있다.
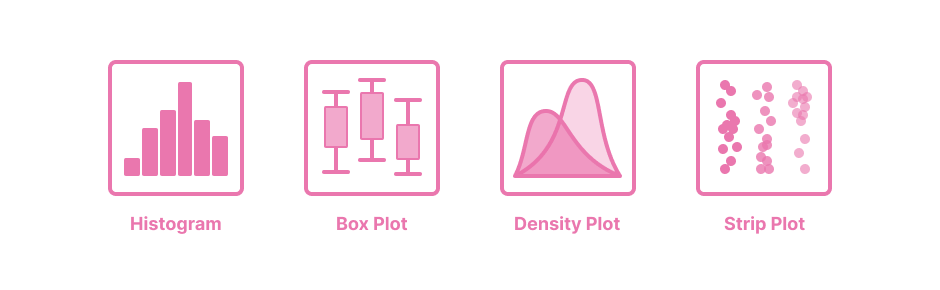
5. 분포 – Distribution

정해진 범위 내에 데이터가 어떻게 분산/분포되어 있는지를 확인하고자 할 때 사용하는 차트의 유형이다. 데이터 내 범위별 밀집도 및 이상치 확인이 가능하다. 특정 기간 구매자의 연령대별 분포를 표시하거나 일별 오류발생 빈도를 보고자 하는 경우 분포 차트를 활용하는 것이 좋다. 분포형 차트는 히스토그램, 박스 플롯, 밀도 플롯, 스트립 플롯 등이 있다.
어떻게 개인 맞춤형 정보 제공이 가능할까? 우리가 사과를 떠올리면 사과의 색상, 종류 등 관련된 여러 가지 정보가 함께 떠오른다. 이와 같이 사과에 대한 부수적인 정보를 메타데이터라고 부른다. 그리고 이 메타데이터들의 집합이 바로 온톨로지(Ontology)이다. 컴퓨터는 온톨로지를 활용해 데이터를 개념적으로 연결하고 분석하는 과정을 거쳐 인간과 같은 지능적 사고를 할 수 있다. 더 나아가서는 사용자의 검색 패턴을 분석하고 학습하여 개인 맞춤형 정보 제공이 가능해진다.
6. 지리공간과 흐름 – Geospatial and Flow

위의 5가지 구분 외에도 데이터의 정확한 위치별 정보와 지리적 패턴 분석, 데이터 간 계층 구조 확인, 데이터 연결 및 흐름의 방향성 파악 등의 정보를 보기 위한 다양한 유형의 차트들이 있다. 지리공간의 정보 파악을 위한 차트는 등치 지도, 비례기호 맵 등이 있고, 연결관계와 흐름을 표현하는 차트는 네트워크 다이어그램, 산키 다이어그램, 플로우 차트 등이 있다.
정확하고 직관적인 데이터 시각화를 위한 고려 사항
정확하고 직관적인 데이터 시각화를 위한 고려 사항 차트를 목적에 따라 6개로 분류했지만 여전히 선택해야 하는 차트의 종류는 많다. 전달하고자 하는 정보의 목적에 맞는 분류에서 차트를 선택했다면 정보 전달에 큰 문제는 없지만 목적에 더 적합한 차트를 선택할 수록 사용자를 더 빠르게 이해시키고 설득할 수 있다.
데이터 시각화 과정은 차트를 선택하는 것만으로 끝나지 않는다. x,y 축에 들어갈 기준을 설정하고, 색상을 지정하고 레이아웃을 결정하는 등 전체적인 차트 디자인 작업이 필요하다. 차트를 디자인하는 과정에서 텍스트의 크기, 오브젝트의 정렬 또는 색상과 같은 디자인 요소들의 활용에 문제가 있다면 차트의 가독성은 떨어지고 심한 경우 왜곡된 정보를 전달할 수 있다. 그러면 차트의 가독성을 떨어뜨릴 수 있는 대표적인 예시와 함께 차트를 구성할 때 고려해야 할 항목들에 대해 알아보도록 하겠다.
데이터와 정보가 일치하는가?
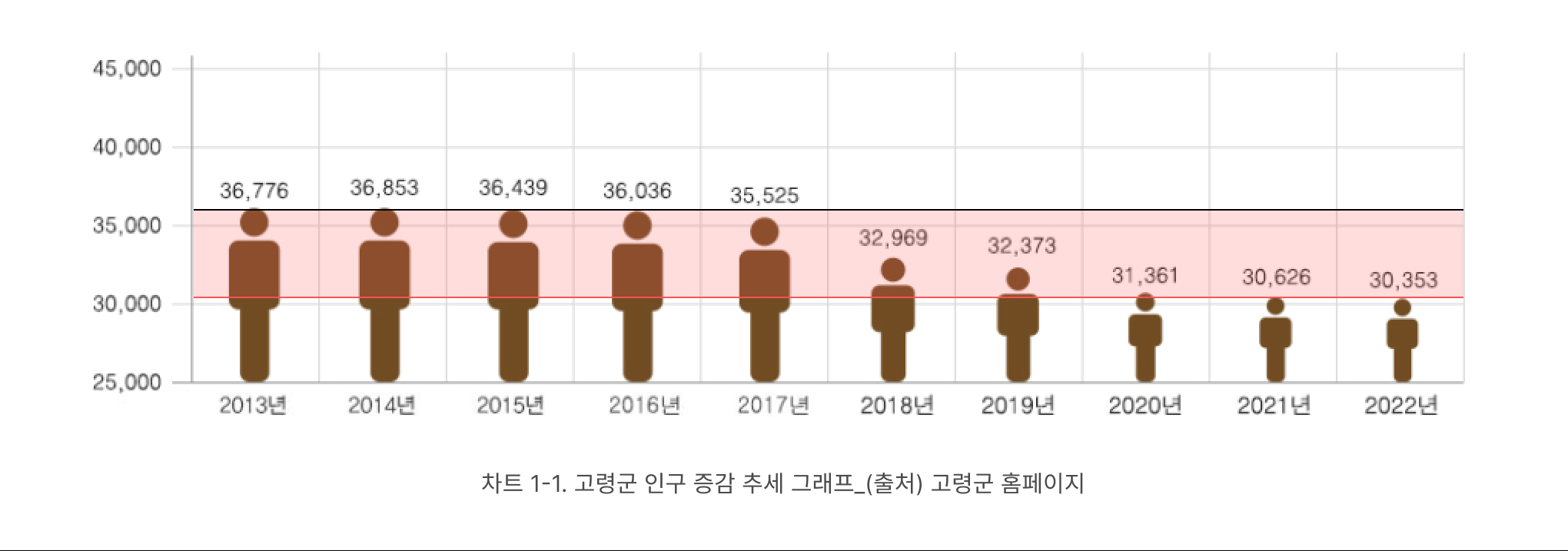
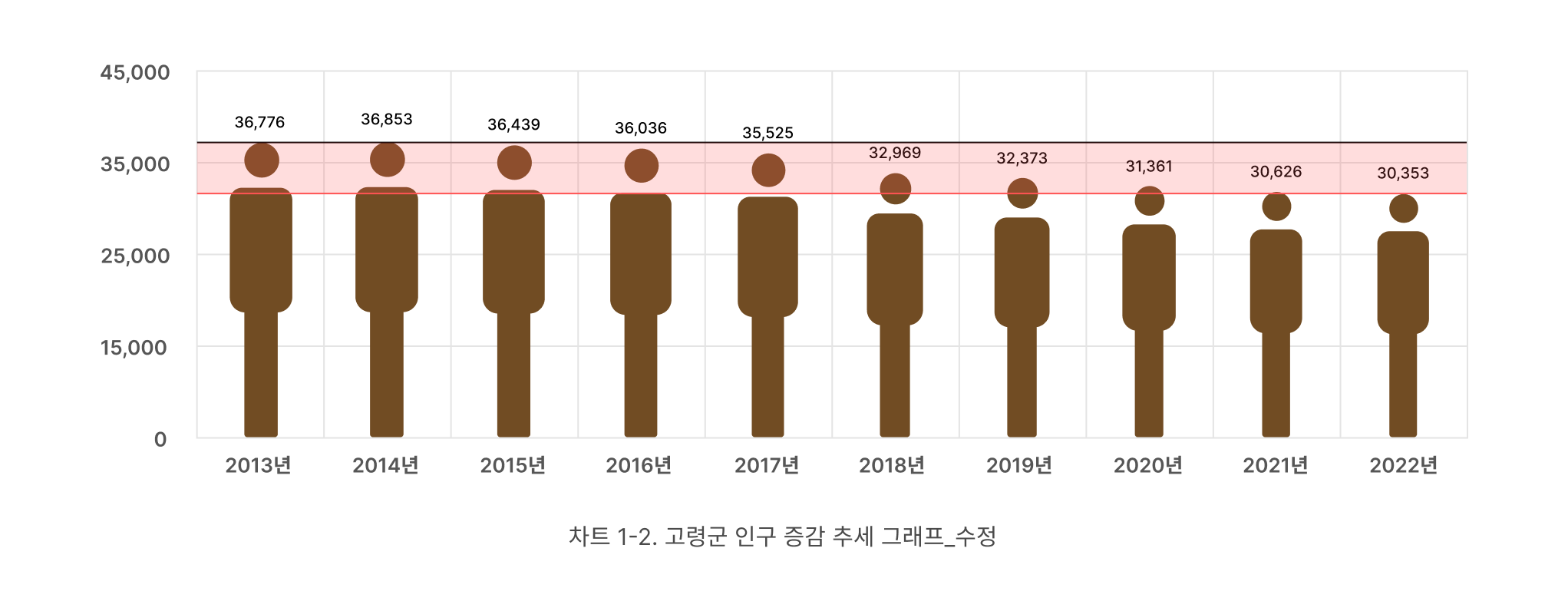
차트는 데이터를 왜곡 없이 전달해야 한다. 에드워드 터프티가 자신의 저서 “정량 정보의 시각적 표현”에서 제시한 “잉크량 비례의 법칙”에 따르면, 그래프에 직접적으로 수치의 크기를 표현하는 경우에는 수치의 크기와 그래프 표면적의 넓이가 정비례해야 데이터가 모호해지지 않는다. “차트 2-1”과 “차트 2-2”는 동일하게 고령군의 인구 증감 추세 데이터를 시각화했지만, 2017년 이후 인구 감소 추세에는 차이가 있다. y축의 시작점은 데이터의 시작점과 같은 0이어야 정확한 데이터가 시각화 되지만 “차트 1-1”은 데이터의 중간값부터 그래프를 그리고 있다. 극단적인 예로 “100과 99″, “2와 1″의 차이값은 같더라도 비교값은 다르다. 따라서 아래 예시처럼 기준이 0이 아닌 경우에는 정보에 왜곡이 발생하게 된다.


고령군 인구 감소의 심각성을 알리고자 하는 의도를 담은 차트일 지 모르지만, 데이터는 항상 있는 그대로 정확하게 전달되어야 한다. 일부 마케팅이나 정책 발표 등에서는 고의로 왜곡된 차트를 활용하기도 하고, 심한 경우에는 데이터와 전혀 상반된 정보를 눈속임으로 보여주기도 하기 때문에 차트를 읽을 때에도 비판적이고 분석적인 태도가 필요하다.
정보를 읽기 편한가?
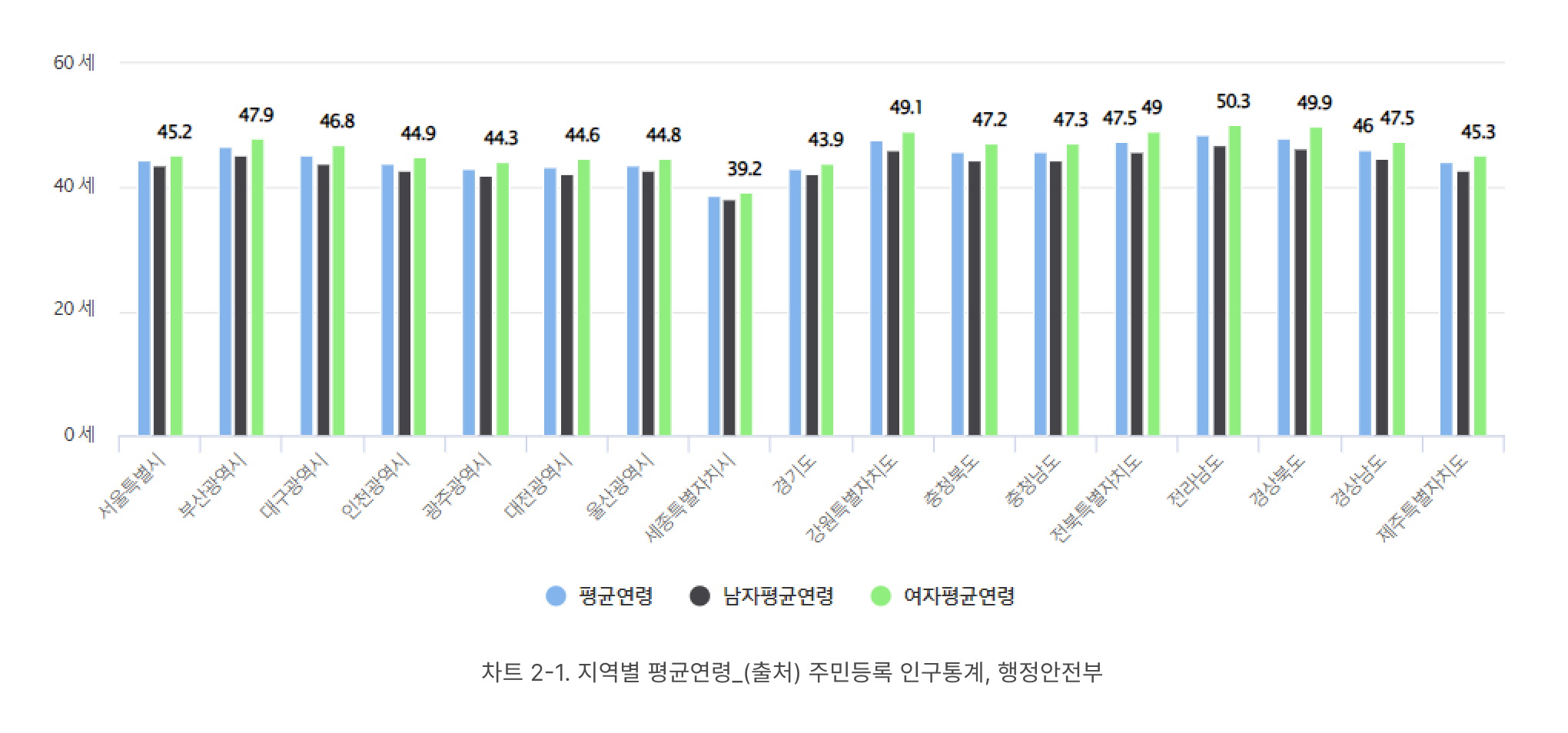
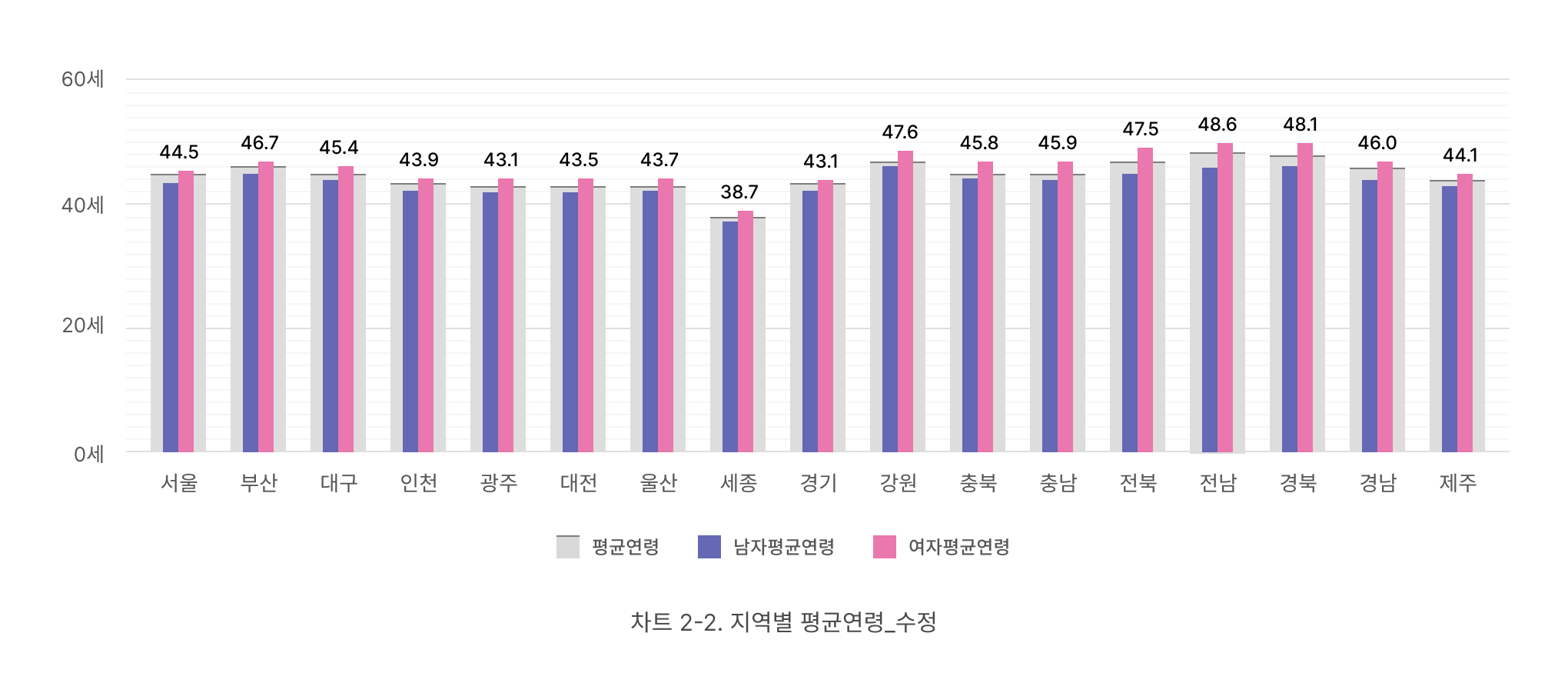
차트상에 표기되는 텍스트들은 너무 작으면 판독성이 떨어지고 너무 크면 가독성이 떨어지기 때문에 데이터를 읽는데 방해되지 않는 수준으로 적용되어야 하며, 글씨를 기울이거나 세로로 눕히는 등 읽기의 흐름을 방해하는 배치는 지양하는 것이 좋다. 아래 “차트 2-1”과 같이 x축 레이블간의 겹침을 피하기 위해 레이블을 기울여 쓰게 되면 시선이 위아래로 반복적으로 이동해 피로도가 쌓여 가독성이 떨어진다. 이 경우, x축과 y축을 바꿔 가로 막대 차트로 구성해 레이블 공간을 확보하거나, 가능하면 “차트 2-2”와 같이 레이블을 축약해 제공하는 것이 좋다.


“차트 2-2”는 레이블을 축약해 시선의 흐름을 정리한 것 외에도 지역별 평균연령과 지역내에서의 남녀평균연령 비교가 용이하도록 막대 형태를 달리하여 수정되었다. 한 차트에서 여러가지 정보를 제공하는 경우, 차트 내에서도 정보별 시각화 방식을 구분하는 것이 정보 전달에 더 직관적이고 효과적이다.
색상이 정보 전달을 방해하지 않는가?
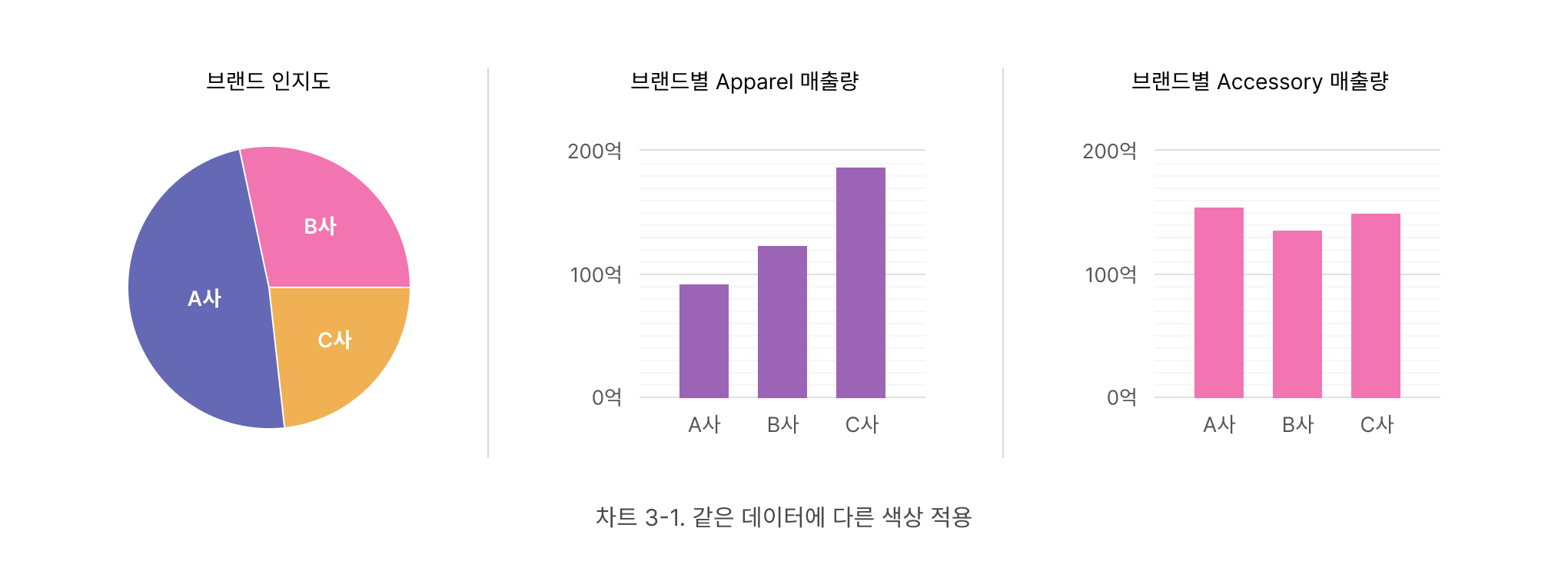
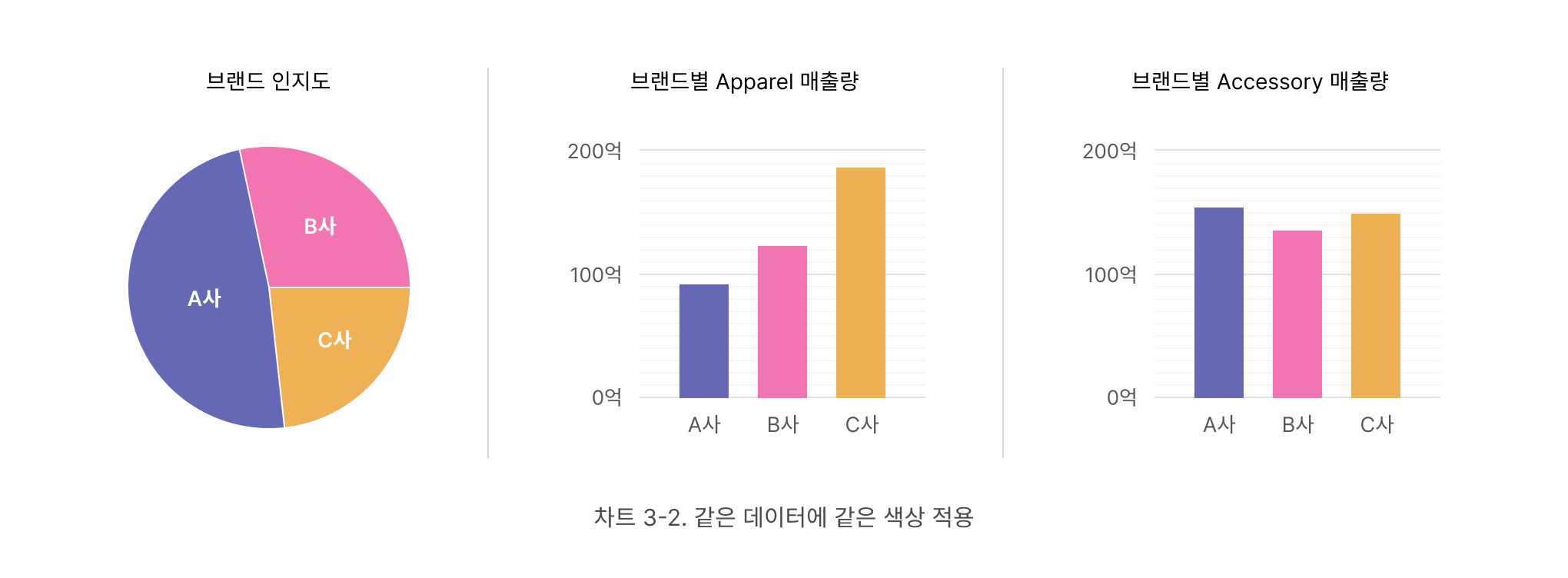
데이터를 여러개의 차트로 구성하는 복합차트나 대시보드의 경우, 같은 데이터를 다른 색상으로 표현하면 데이터가 쉽게 읽히지 않고 정보를 직관적으로 전달하기 어렵기 때문에 하나의 색상 체계를 활용해야 한다.


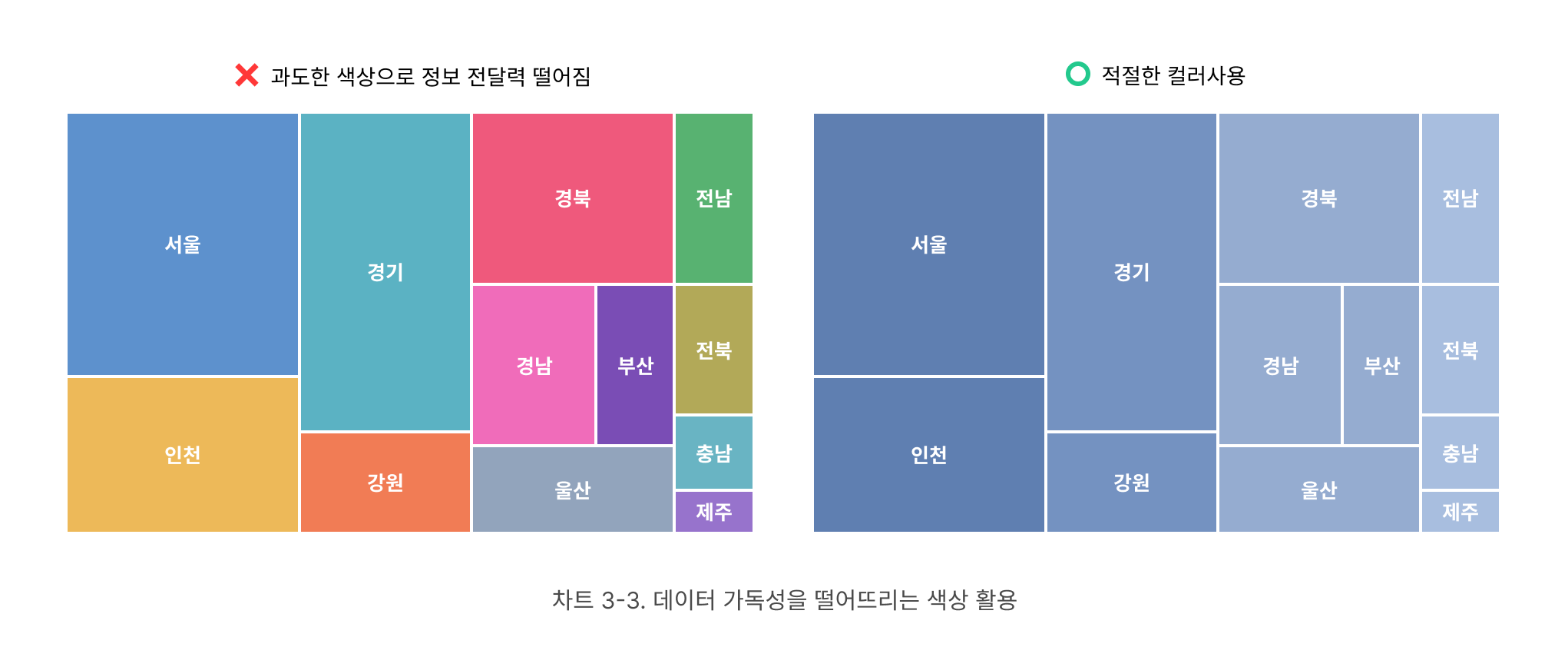
종종 시선을 끌기 위한 목적으로 “차트 3-3”과 같이 심미성에 중점을 둔 화려한 차트를 구성하는 경우도 있다. 하지만 차트의 본질적인 목적은 정보를 명확하게 전달하는 것이기 때문에 가독성을 저해하는 불필요한 색상 사용은 자제하고, 색상 배열은 명도순이나 컬러순으로 자연스럽게 적용해야 보기 편한 차트를 만들 수 있다.

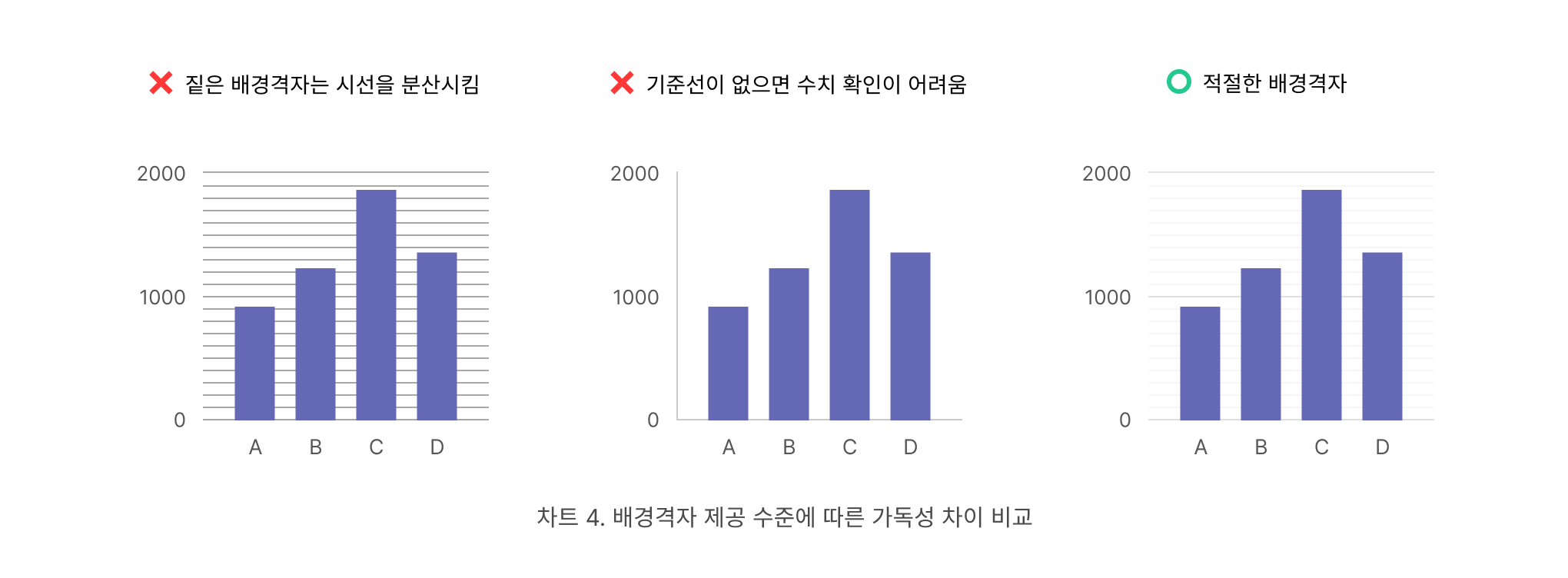
배경격자가 정보 확인에 도움을 주는가?
어떤 값을 확인하거나 비교할 때, 그것에 대한 기준을 제공하는 것은 중요하다. 사람의 눈은 기준없이 미세한 높이나 크기 차이를 구별하기 힘들기 때문에 가능한 배경격자는 필수로 제공되어야 한다. 배경격자가 없거나 잘 보이지 않으면 선이나 점의 위치가 어느 값에 해당하는지 파악하기가 어렵고, 배경격자가 너무 짙으면 시선이 사방으로 분산되기 때문에 배경격자의 색상은 정보전달을 방해하지 않는 선에서 구분선 파악이 가능한 수준으로 옅어야 한다.

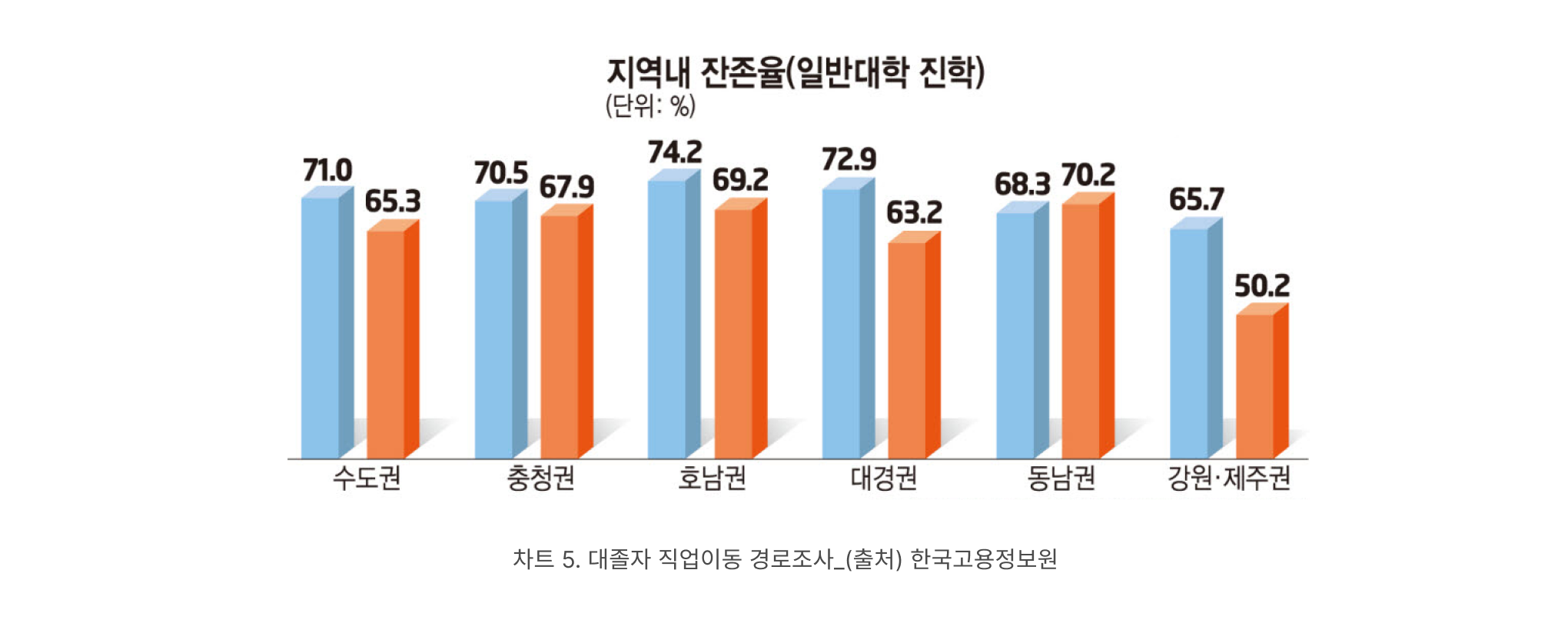
불필요하게 복잡한 이미지를 제공하지 않는가?
3차원 차트는 정보 전달의 목적보다는 심미성과 주목성을 위해 활용되는 경우가 많다. “차트 5”는 막대가 입체화되면서 면 분할과 색상이 많아 복잡해졌고, 그래프의 끝이 어디인지를 명확하게 판단하기가 어렵기 때문에 시각적 혼란을 가져온다. 이런 형태의 복잡한 시각화는 오히려 가독성을 떨어뜨리기 때문에 3차원 차트는 특별한 경우 외에는 사용을 지양하는 것이 좋다.

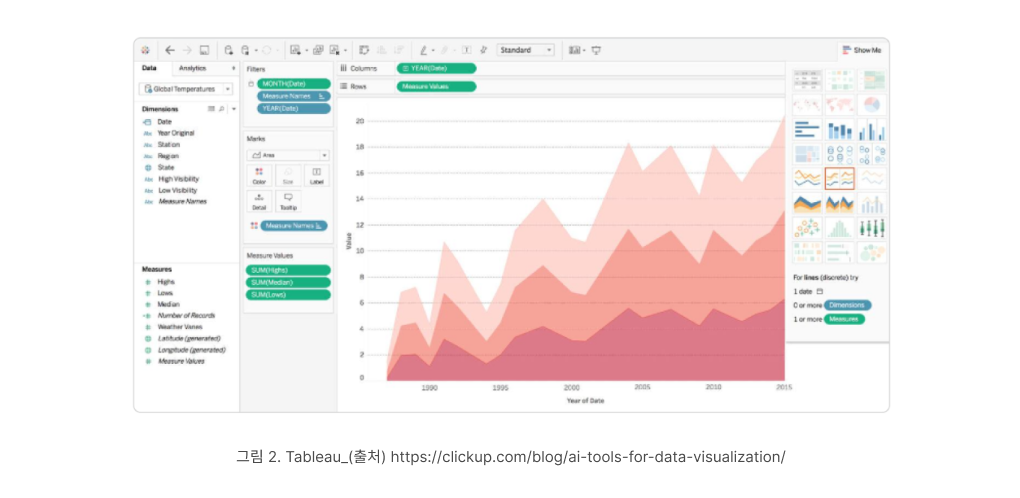
지금까지 직관적이고 가독성 높은 데이터 시각화를 위해 고려해야 하는 사항들에 대해 알아봤다. Tableau나 Power BI와 같은 전문 BI(Business Intelligence)툴을 비롯해 RAWGraphs, Google의 Looker Studio와 같이 누구나 쉽게 사용할 수 있는 데이터 시각화 툴은 굉장히 많다. 하지만 데이터 시각화 툴은 차트 제작을 쉽게 도와주는 보조적인 역할만을 수행하며, 적합한 차트를 선택하고 가독성 높은 디자인을 하는 것은 오롯이 작업자의 몫이다.

마치며
ChatGPT나 Gemini 같은 GenAI에 데이터와 명령어만 던져주면 놀랍게도 그럴싸한 데이터 시각화 결과물을 내놓고 있으며, 데이터 시각화 툴에도 GenAI가 탑재되고 있는 추세다. 하지만 아직까지는 GenAI를 비롯한 어떤 툴도 사람의 개입 없이는 완벽한 결과물을 내놓지 못한다. 그럼에도 불구하고, GenAI와 데이터 시각화 툴의 성장은 전문가의 영역을 허물며 비전문가의 손에 그 바톤을 넘겨주고 있다. “God is in the Detail”이라는 말이 있듯이, 모두가 할 수 있는 영역에서는 디테일이 승부의 키가 된다. 이제는 단순히 어떤 차트를 선택할 지 보다는 어떻게 더 직관적이고 효과적으로 정보를 전달할 수 있는지에 대한 고민과 연구가 필요한 시기가 아닐까?
# References
References
- Fundamentals of Data Visualization:A Primer on Making Informative and Compelling Figures_Wilke, Claus O.
- https://www.gttkorea.com/news/articleView.html?idxno=6582
- https://www.datylon.com/blog/types-of-charts-graphs-examples-data-visualization
- https://www.techtarget.com/searchbusinessanalytics/definition/data-visualization
- https://www.rawgraphs.io/
- https://docs.kanaries.net/articles/top10-dataviz-in-python

함대훈 프로
소프트웨어사업부 개발플랫폼그룹
에스코어에서 UX/UI 디자인 업무를 담당하고 있습니다.
Register for Download Contents
- 이메일 주소를 제출해 주시면 콘텐츠를 다운로드 받을 수 있으며, 자동으로 뉴스레터 신청 서비스에 가입됩니다.
- 뉴스레터 서비스 가입 거부 시 콘텐츠 다운로드 서비스가 제한될 수 있습니다.
- 파일 다운로드가 되지 않을 경우 s-core_mktg@samsung.com으로 문의해주십시오.