사용자 경험을 개선하는 효과적인 방법
들어가며
UX/UI 설계에서 중요한 기본 원칙은 “쉬운 사용성”이다. 이를 위해서는 일반적으로 친절한 문구, 가독성 좋은 폰트, 여백의 활용 및 일관된 레이아웃 구성 등이 사용된다. 이러한 요소들은 사용자의 특성과 상황에 따라 선호도가 달라진다. 따라서 각 작업자들은 직관과 주관적 경험에 의존하여 사용하며, 무엇보다도 UXer들의 개인적인 철학이나 기호에 따라 의견이 분분하여, 화면 작업자들 간 의견 합치는 것이 어려울 수 있다.
또한, 이러한 요소들은 대개 UI를 설계하는 구성 원리라기 보다는 표면적이고 외부적인 디자인 요소이다. 사용자 조작 절차 관점에서는 UI 구성이 더 큰 영향을 미치며, 객체지향 UI 디자인 원리를 사용하면 모든 사용자가 쉽게 사용할 수 있는 UI를 만들 수 있다. 이 원리는 근본적으로 사람의 인지심리학적 특성과 흐름에 따라 UI를 설계하는 방법이기 때문이다. 이 글에서는 이 원리에 대해 자세히 알아보고, 실제 사례에 적용해 보고자 한다.
객체지향 UI 디자인이란?
객체지향은 IT 업계 종사자라면 익숙한 개념일 것이다. 이는 프로그래머들이 객체지향 프로그래밍 언어를 많이 사용하기 때문이다. 객체지향 프로그래밍은 코드를 구성할 때 메소드(객체의 동작)와 속성(객체의 상태)을 가진 ‘객체’ 단위로 인터페이스를 구성하는 프로그래밍 기법으로, 둘 다 ‘객체’를 단위로 구성한다는 점은 동일하다. 그러나 객체지향 프로그래밍의 반대 개념은 ‘절차지향 프로그래밍’이다. 반면 디자인 원리에서의 객체지향은 ‘태스크지향 UI 디자인’이 그 반대에 해당한다. 그러므로 태스크지향 UI 디자인과 함께 대조하면 쉽게 이해할 수 있다.

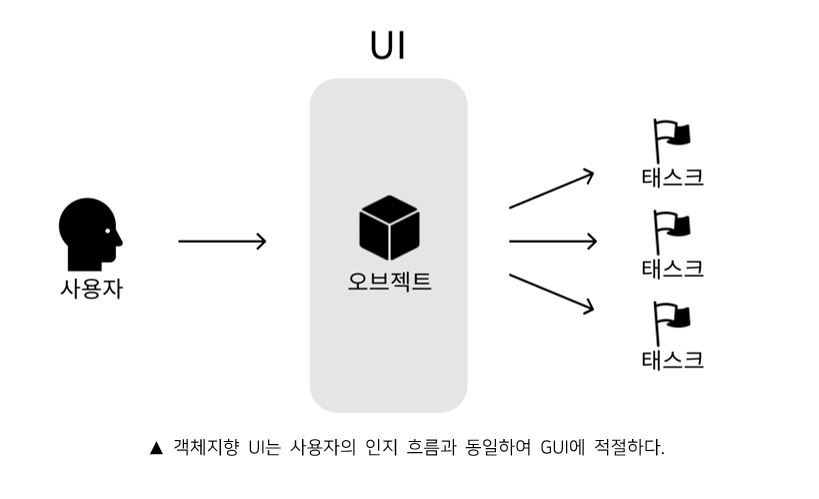
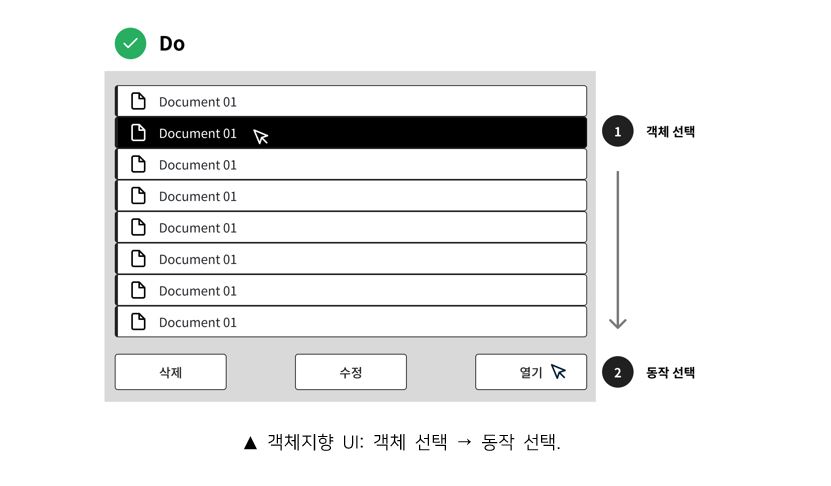
이는 우리가 일상생활에서 사물을 인식하는 방식과 같다. 예를 들어, 우리가 버스를 탈 때 버스를 선택하고 난 뒤 올라탄다. 올라 타고 나서 올라탈 버스를 선택하는 사람은 없다. 우리는 목적을 달성하기 위해 ‘명사 → 동사’의 순서로 행동하고 있기 때문에 UI가 이러한 흐름을 가졌을 때 자연스럽다고 느낀다.


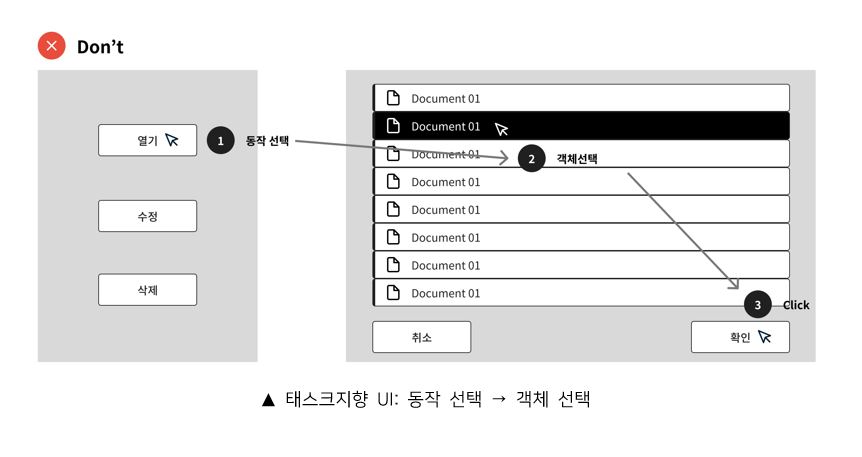
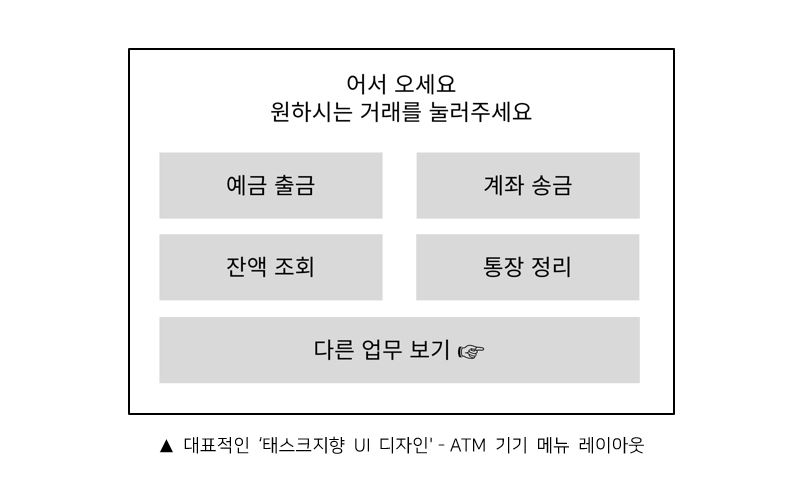
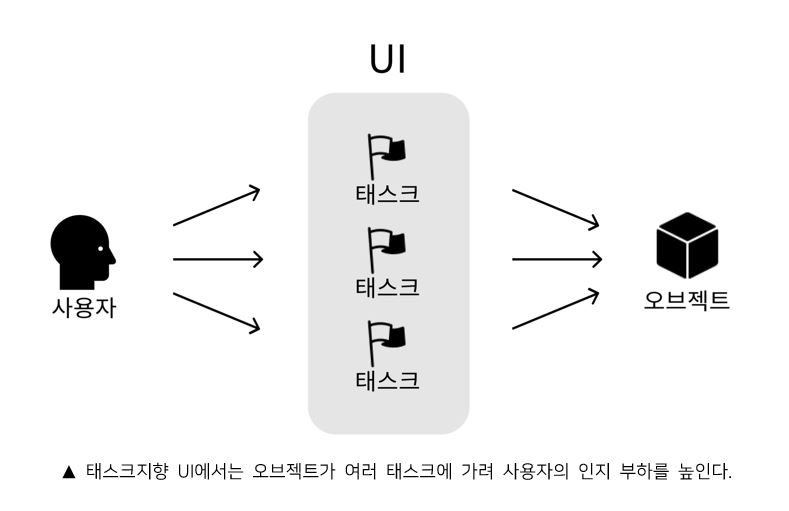
반면 태스크지향 UI는 할 일, 즉 태스크(Task)가 가장 중요한 인터페이스를 말한다. 컴퓨터 명령 체계로 설계된 CLI를 생각해보자. CLI는 “동사 → 명사”의 순서로 명령어를 입력한다. 즉, 대상을 입력하기 전에 할 일을 먼저 지정한다. 이것은 커맨드 라인이 동사로 시작하는 영어 명령문을 본떴기 때문이다. 이와 같은 원리를 인터페이스 디자인에 적용한 것이 태스크지향 UI이다. 일상생활에서 발견할 수 있는 대표적인 예로 ATM 기기 화면이 있다.

위 그림처럼 ATM의 첫 화면에서는 할 일이 가장 먼저 나열된다. 동작을 선택하고 나서 대상 금액을 입력한다. 대상을 선택하지 않으면 금액을 입력할 수 없다. 즉, ‘동사 → 명사’의 순서로 선택한다. ATM은 대상물이 ‘계좌’ 하나이기 때문에 통장이나 카드를 삽입할 때 대상을 선택할 필요가 없다. 그렇기 때문에 태스크 UI를 사용하고 있다는 것을 유추해볼 수 있다.
하지만 태스크지향 UI는 사람의 행동 양식과는 맞지 않는 흐름이다. 사용자가 어떤 대상물을 선택해야 하는지에 대한 정보 없이 동작을 먼저 선택해야 하는데, 이것이 사용자에게 불안감을 줄 수 있기 때문이다. 따라서, ‘할 일’ 선택이 시작 포인트로 설정되어 있는 태스크지향 UI는 GUI로서는 적절하지 않다. 대부분의 GUI는 객체지향 UI가 적절하다. 다만 ATM의 경우, 앞서 언급한 대로 대상 선택이 필요 없기 때문에 예외적으로 허용되는 것이다.

포털이나 브랜드 사이트, 커머스 플랫폼 등 불특정 다수가 사용하는 프로그램은 비교적 누구나 편리하게 사용한다. 일상 생활에 밀접한 애플리케이션들은 다양한 VOC와 사용자 피드백을 받으며 UI를 개선되고 있으며 주기적으로 전면 개편을 하기도 한다. 한편 태스크지향 조작 모델을 채택한 업무용 애플리케이션과 임베디드 소프트웨어는 쉽게 사용하기 어려운 경우가 많다. 이러한 프로그램은 주로 특정 사용자들이 사용하고 사용자의 피드백 데이터가 비교적 부족해 UI 개선이 원활하지 않을 수 있기 때문이다. 따라서 이러한 프로그램일수록 객체 지향 UI를 염두하여 설계하는 것이 사용성 개선에 도움이 될 것이다.

객체지향 UI 설계 방법
그렇다면 구체적으로 어떻게 해야 객체지향 UI로 만들 수 있는 것일까?
책 《객체지향 UI 디자인》의 저자 후지이 코타는 객체지향 사용자 인터페이스 설계 절차를 소개하고 있다. 이 방법을 간단한 메모 애플리케이션을 만든다고 가정하여 적용해보자.
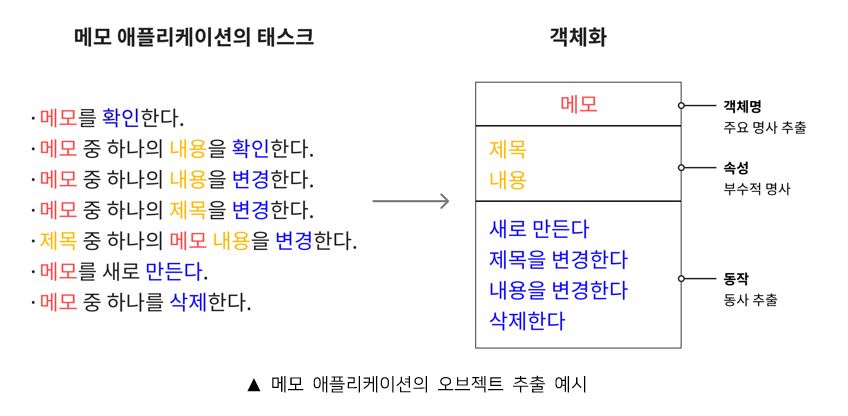
Step1. 오브젝트 추출 단계
- 수행해야 할 작업 문장에서 ‘명사’를 추출합니다.
- 추출된 명사들 중 관련이 있는 것들을 선으로 연결한다.
- 연결된 명사들의 공통점을 찾아 일반화된 명사를 도출한다.
- 이 중에서 주요한 것과 그렇지 않은 것으로 나눠서 메인 오브젝트(객체)를 선정한다.
- 나머지 부수적인 정보는 프로퍼티(속성)로 정리한다.
- 이렇게 오브젝트와 프로퍼티를 결합한 후 동사를 단서로 작업을 찾아 매핑한다.

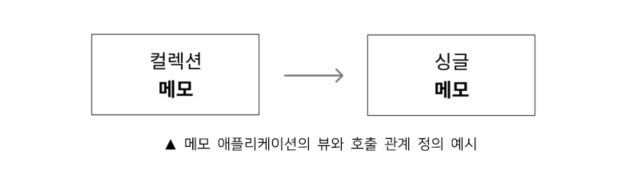
Step 2. 뷰와 호출 관계 정의 단계
- 하나의 오브젝트를 보여주는 ‘싱글 뷰’와 여러 오브젝트의 집합인 ‘컬렉션 뷰’ 중 어느 형식의 뷰를 사용해야 하는지 결정한다.
- 뷰 간 호출 관계를 화살표로 연결한다.
- 참조 가능성이 없는 관계는 연결하지 않는다.

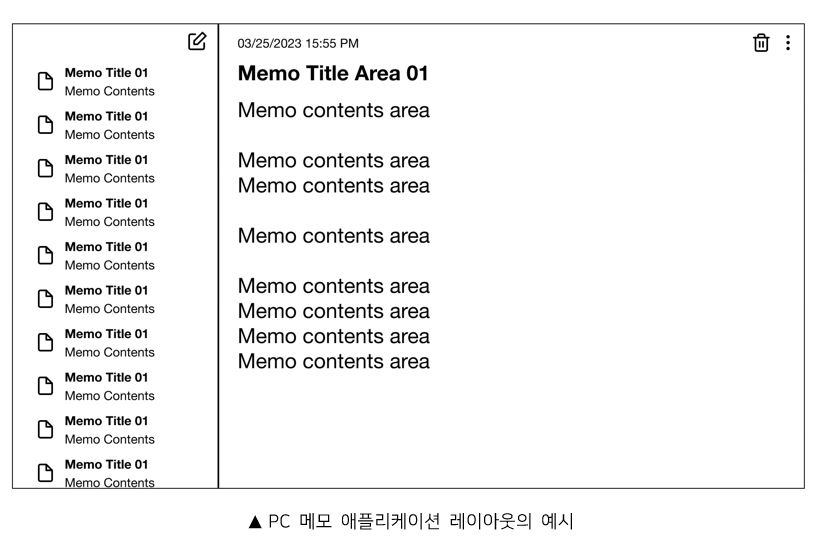
Step 3. 호출 관계에 맞는 레이아웃 패턴 적용 단계
- 컬렉션의 특성과 용도에 맞춰 어떤 레이아웃 패턴을 적용할지 결정한다.
- 결정된 레이아웃을 싱글 뷰와 컬렉션 뷰의 호출관계 흐름에 따라 와이어프레임으로 작성한다.

태스크지향 UI를 객체지향 UI로 개선하기
객체지향 UI 디자인은 기존의 인터페이스를 사용하기 쉽게 개선할 때도 유용한 방법이다. 특히 데이터가 많거나 기존에 없었던 새로운 형태의 애플리케이션일수록 태스크지향으로 흘러가기 쉽다. 다음은 후지이 코타가 정의한 태스크지향 UI의 몇 가지 공통점으로, 이러한 조건의 애플리케이션은 객체지향 UI로 변경하면 조작성을 크게 개선할 수 있다.
- 내비게이션이나 메뉴의 대 항목이 ‘할 일’로 구성되어 있다.
- ‘할 일’을 선택한 다음 화면 변경이 단일 선형적인 흐름을 따른다.
- 도중에 ‘할 일’을 바꾸고 싶은 경우는 처음으로 돌아가 다시 해야 한다.
- ‘할 일’끼리 같은 화면이나 조작이 중복해 나타난다.
- 시스템 전체 모습을 파악하기 어렵고, 조작이 간접적/암묵적이며, 지금 무엇을 하고 있는지 알기 어렵다.
필자도 최근 많이 사용되는 금융 마이데이터 플랫폼 서비스에서 태스크UI를 사용한 경험이 있었다. UI 산출물 리뷰를 진행하던 중, “인증할 때 이전 화면으로 돌아가고 싶으면 어떻게 해야 하나요?”라는 질문을 받았을 때, 과거에는 “처음으로 돌아가야 한다”고 답했지만, 지금은 객체지향 UI 원리를 알고 있기 때문에 “이전 단계로 돌아가면 된다”라고 대답할 것이다.
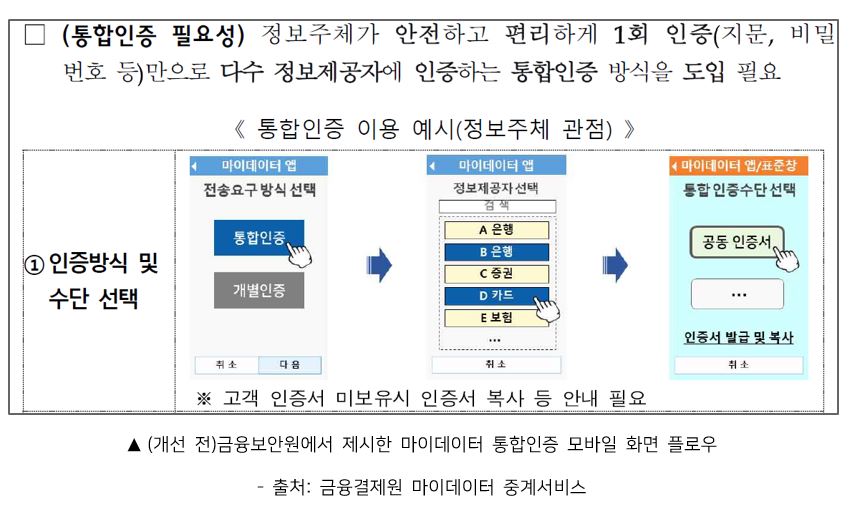
마이데이터 사업은 개인의 금융정보를 이용해 개인의 모든 자산을 통합 관리할 수 있는 플랫폼을 제공하는 서비스이다. 자산 총액과 같은 매우 민감한 개인정보를 다루기 때문에 정부 관리처에서는 엄격한 가이드라인을 제공하고 있다. 이를 준수해야 하는 마이데이터 플랫폼들은 대개 비슷한 UI를 사용하고 있다. 예를 들어, 금융보안원에서 배포한 “인증서 본인확인 기반 통합인증 절차 및 규격” 문서에는 이와 관련된 내용이 포함되어 있다.

위 화면에서는 인증 방식을 선택하고 인증 대상을 선택하는 전형적인 태스크지향 UI이다. 사용자의 입장에서는 무엇(대상물)을 통합으로 인증하고, 무엇을 개별적으로 인증해야 하는지 알지 못한 상태에서 인증 방법(동작)을 선택하도록 요구한다. 또한 첫 번째 화면에서 인증 방법(할 일) 선택 후의 결과 화면과 조작이 중복해서 나타난다. 무엇보다 인증 방식을 변경하기 위해서는 처음화면으로 되돌아가야 한다.

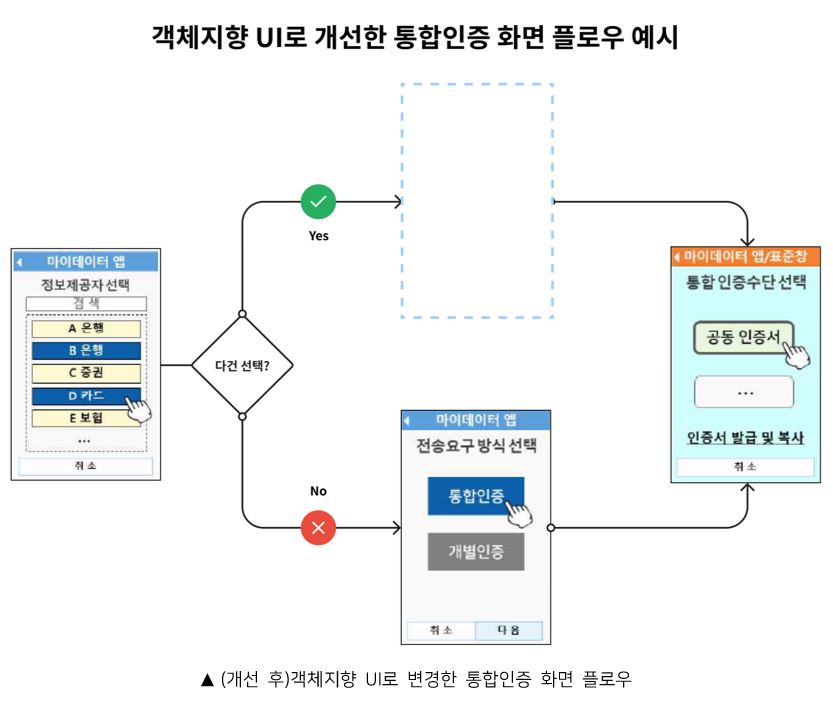
위 이미지는 객체 지향 UI로 변경된 예시이다. 두 번째 단계에 위치한 정보제공자 선택 화면을 첫 번째 단계로 이동하고, 인증 방식을 그 다음으로 변경했다. 이렇게 바뀌면 다음과 같은 효과가 나타나게 된다.
- 사용자는 불안감 없이 대상물을 먼저 선택한 후 동작을 선택할 수 있다.
- 정보제공자를 변경하기 위해 처음 화면으로 돌아갈 필요 없이 바로 이전 단계로 돌아갈 수 있다.
- 인증 과정이 간소화된다. 기관을 먼저 선택하면 다건을 선택하는 경우에는 인증방법을 선택하는 화면을 생략할 수 있기 때문이며, 기존 UI에서 사용자가 2개 이상의 정보기관을 선택한 다음 개별 인증을 선택하면 선택한 모든 기관으로 이동하여 각각 인증을 진행해야 하므로 매우 번거롭다. 이 때문에 가이드에서도 통합인증을 권장하고 있다. 따라서, 만약 다건의 기관을 선택한 경우에는 개별인증을 제공하지 않고 통합인증만 가능하게 한다면, 사용자는 불편한 개별 인증 대신 1회의 통합인증으로 완료할 수 있다.
- 마이데이터 플랫폼에는 인증절차 외에도 자산 조회, 동의 갱신, 동의 철회와 같은 RUD 태스크가 모두 태스크지향 UI로 구성되어 있다. 이로 인해 각 액션 버튼이 GNB메뉴, 자산목록 최하단, 설정메뉴 등에 산재되어 있는 것도 불편한 점 중 하나이다. 이렇게 산재된 버튼을 찾아서 누르고 나면 매번 원하는 기관 목록을 선택해야 하기도 한다(조작의 중복). 기관 목록을 선택한 화면에서(대상물 선택) 그에 따른 RUD 액션버튼(동작 선택)을 동일한 레벨에 함께 배치한다면 이러한 불편점을 해소할 수 있다.
객체지향 UI 디자인 원리가 가진 의의
필자가 객체지향 UI 디자인을 공부하며 느낀 의의는 다음과 같다.
- 기존 UI의 불편점을 파악하기 쉽다.
- 쉽게 따를 수 있는 UI 설계 방법을 제공한다.
- 경험에 의존하지 않고 논리적인 UI 구성이 가능하다.
객체지향은 이미 널리 사용되고 있는 객체 시각화의 수단인 UML(Unified Modeling Language) 다이어그램에서도 찾아볼 수 있는 개념이다. 차이점 있다면 객체지향 UI 설계법은 기존의 UI가 왜 불편한지, 개선할 수 있는 인사이트를 준다는 점에서 그 의의가 크다고 생각한다. 객체지향 UI는 사용자에게도 편리한 사용자 경험을 제공하지만, UI 개발 프로세스에 참여하는 모든 작업자들에게도 좋은 방법이다. 경험이나 느낌에 의존하지 않고 논리적이고 개발자들도 익숙한 객체지향 개념을 사용하기 때문에 디자이너와 개발자, 제품 기획자가 함께 협업하기에 유용하다. 또한 오브젝트와 와이어프레임 사이를 ‘명사 찾기’ – ‘뷰 정의’ – ‘레이아웃 선택’의 3단계만으로 유기적이고 직관적으로 구성하기 때문에 응용하기가 매우 쉽다. 비교적 화면 UI 설계 공학이 부족한 현 업계에서는 단비와 같은 방법론이라 볼 수 있다. UI 디자이너라면 이 원리를 꼭 업무에 응용해 보길 바란다.
# References
객체지향 UI 디자인 / 소시오미디어 주식회사,우에노 마나부,후지이 고타 / 2022
- Object-Oriented Interface Design: IBM Common User Access Guidelines / IBM / 1992
- Object-Oriented UX / Sophia V. Prater / 2015
(https://alistapart.com/article/object-oriented-ux/)
- What IS Object-oriented UX Design and How to Design it?
(https://medium.com/@FlowMapp/what-is-object-oriented-ux-design-and-how-to-design-it-97a527999cb4)
- UML과 패턴의 적용/ Craig Larman / 2005

이혜령 프로
에스코어㈜ 소프트웨어사업부 개발플랫폼그룹
에스코어 소프트웨어사업부에서 UX/UI 최적화 및 기획 업무를 담당하고 있습니다.
Register for Download Contents
- 이메일 주소를 제출해 주시면 콘텐츠를 다운로드 받을 수 있으며, 자동으로 뉴스레터 신청 서비스에 가입됩니다.
개인정보 수닙 및 활용에 동의하지 않으실 경우 콘텐츠 다운로드 서비스가 제한될 수 있습니다.
파일 다운로드가 되지 않을 경우 s-core@samsung.com으로 문의 주십시오.



