들어가며
비즈니스 솔루션은 주로 사용자가 특정 업무를 신속하고 효율적으로 수행하기 위한 도구다. 이러한 툴을 사용하는 사람들에게 가장 중요한 만족 포인트는 빠른 업무 처리다. 기업 환경에서는 신속한 업무 처리가 필수적이므로 솔루션의 핵심 목표 또한 사용자가 업무를 효과적으로 완료할 수 있도록 돕는 것이라 할 수 있다.
하지만 이 목표를 달성하는 것은 쉽지 않다. 그 특성상 기능과 인터페이스가 복잡하여 툴을 사용하거나 적응하는데 비교적 오랜 시간이 걸리기 때문이다.
본 리포트에서는 사용자에게 효율적인 업무 처리를 지원할 수 있도록 UX를 구성하는 방법을 살펴보겠다. 특히, 제품의 복잡성을 줄이고 사용자 친화적인 UX를 통해 업무 효율성을 높일 수 있는 방법을 제시하고자 한다.
업무를 효율화를 돕는 UX 설계하기
1. 작업 동선을 고려한 UI 제공
먼저, 사용자의 작업 동선을 고려해 UI를 구성하면 효율성을 높일 수 있다. 관련된 메뉴나 기능은 되도록 그룹화하여 사용자가 필요한 작업을 쉽게 찾을 수 있도록 한 곳에 배치한다. 이때, 메뉴나 기능은 사용자가 작업을 진행하는 순서에 맞게 배치하면 직관적으로 필요한 다음 작업에 접근할 수 있다.

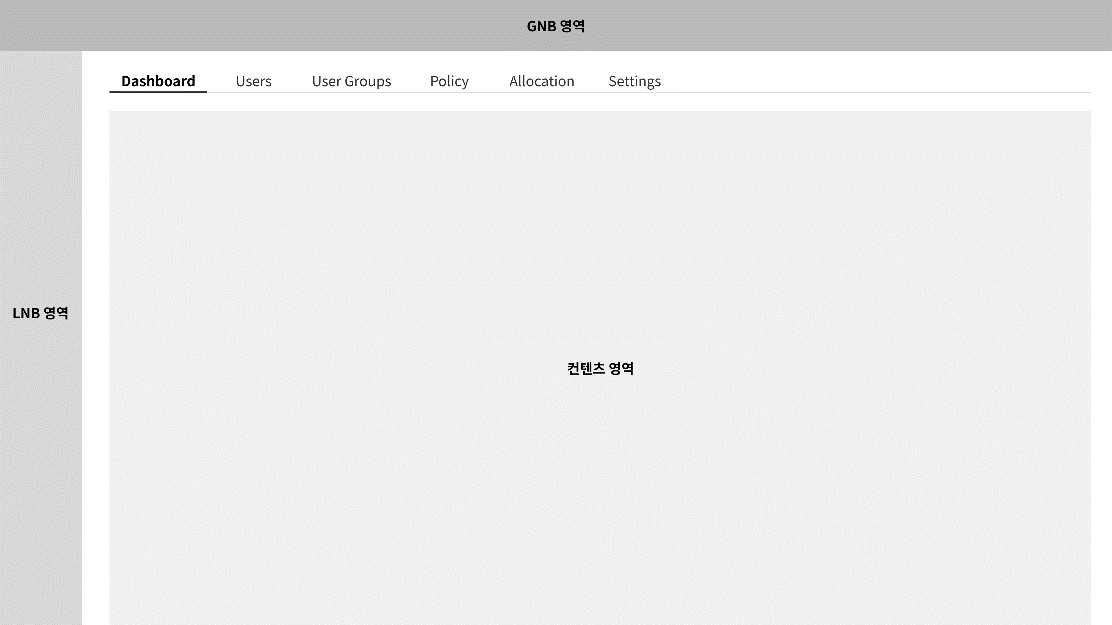
▲ 사용자 권한 관리 화면의 예시. 탭 순서가 업무 처리 순서와 일치하도록 구성하면 자연스럽게 바로 다음 필요한 작업을 처리하도록 유도할 수 있다. (업무 순서: 사용자 추가 > 사용자 그룹 설정 > 정책 설정 > 정책 할당)
2. 정보의 Bucketing
한 번에 데이터를 모두 보여주기보다 관련 정보는 나누어 버켓팅(Bucketing)하는 것이 좋다. 버케팅이란, 데이터를 관련된 단위로 나누어서 모듈화하는 것을 의미한다. 버케팅 없이 한번에 데이터를 구성하면 사용자가 필요한 정보를 탐색하는데 시간이 걸린다. 뿐만 아니라 시스템이 한번에 처리해야 하는 정보의 양도 많아져 로딩 속도도 느려진다. 따라서 전체적인 작업 효율성이 저하될 수 있다. 관련 정보를 그룹화하여 사용자가 쉽게 이해하고 접근할 수 있도록 구성하면 사용자는 필요한 정보를 빠르고 직관적으로 찾을 수 있으며, 데이터도 훨씬 효율적으로 처리된다.

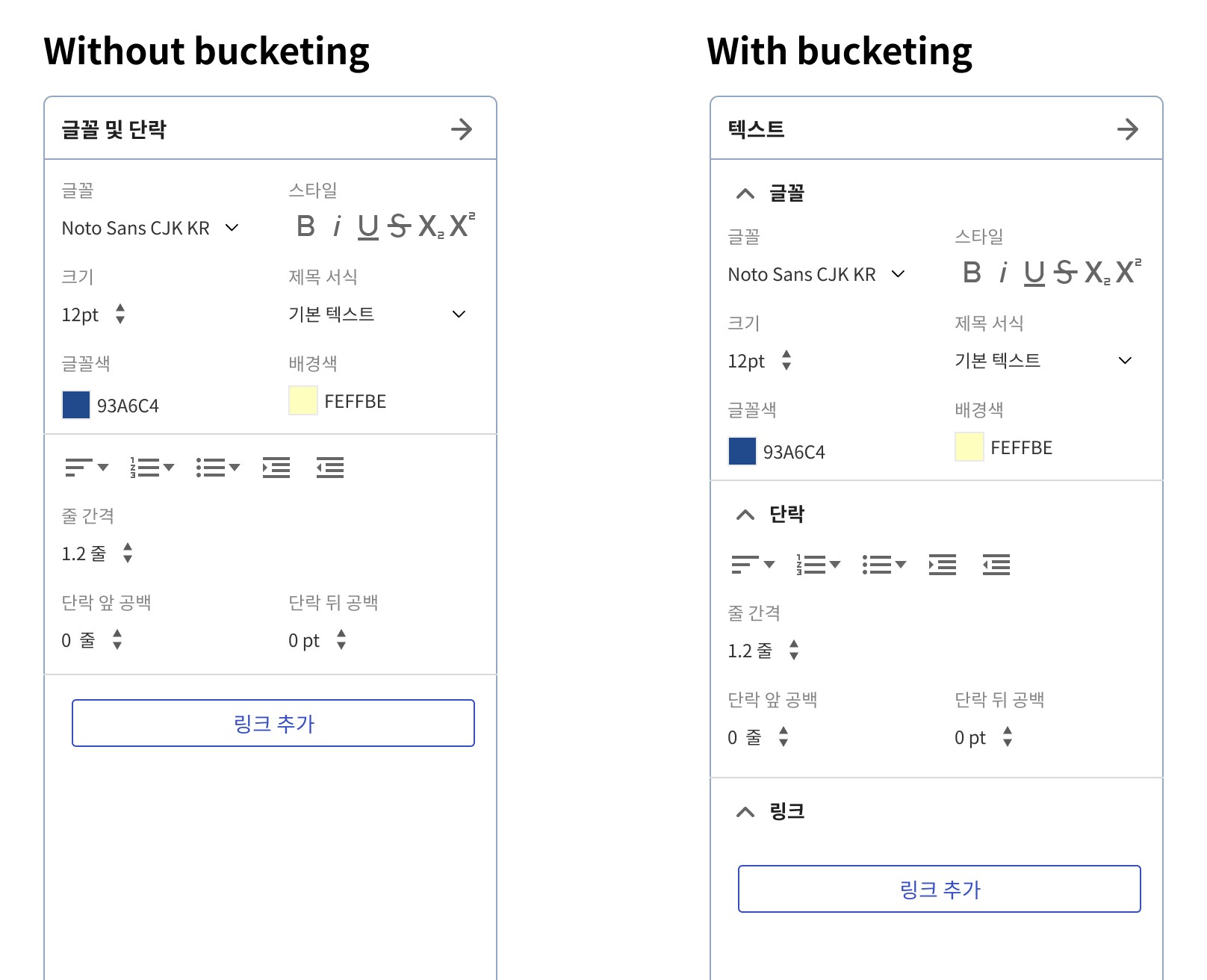
▲ Rich-text editor의 속성 패널 중 일부. 하위 옵션들이 각각 “글꼴”과 “단락”으로 버킷화되어 있다. 이렇게 하면 여러 속성들이 어떤 객체의 속성인지 파악하기에 더 용이하다. 또한 사용자가 한번에 데이터가 로딩될 때까지 기다려야 하는 것이 아니라, 섹션 별로 우선 로드된 일부 데이터를 먼저 확인할 수 있다.
3. 자주 찾는 기능과 정보 우선 배치
업무 수행자는 다양한 기능을 탐색하기 보다 특정 기능을 반복적으로 사용한다는 특징이 있다. 따라서 여타의 기능보다 사용자가 원하는 기능을 빨리 접근할 수 있도록 화면을 구성하는 것이 중요하다. 이를 위해서는 자주 사용하는 기능을 우선적으로 배치하고 고도화된 북마크 기능을 제공한다. 때에 따라서는 직접 사용자가 화면을 구성할 수 있도록 커스터마이징 기능을 제공하는 것도 효과적인 방법이 될 수 있다.

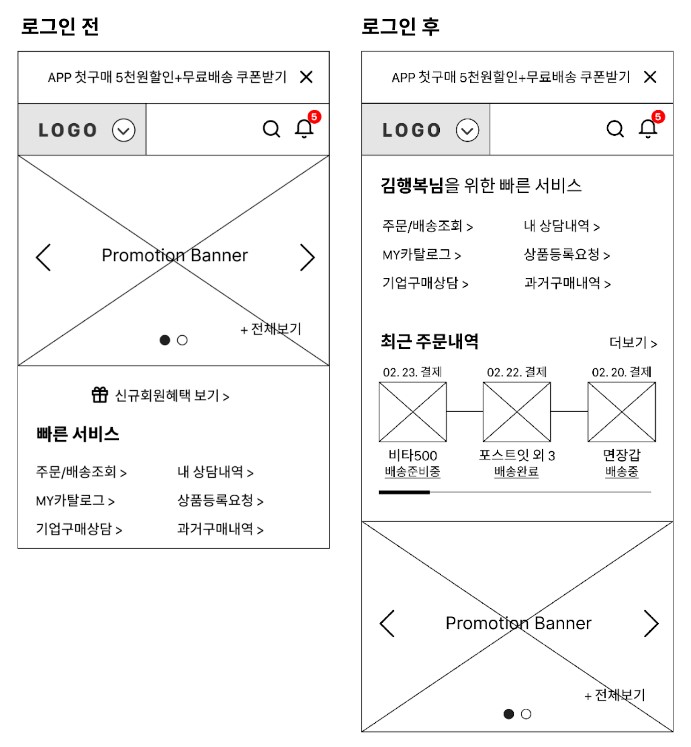
▲ 기업 자재 커머스몰 화면설계 예시. 로그인 후 자주 찾는 메뉴를 상단에 배치하면 사용자의 빠른 업무 처리를 유도할 수 있다.
4. 선행해야 하는 작업은 미리 안내
데이터를 많이 입력해야 하는 화면에서는 선행 작업이 필요한 경우 사용자에게 사전에 안내해야 한다. 선행 조건이 충족되지 않은 상태에서 사용자가 입력 화면에 진입하고 나중에 선행 작업이 필요하다고 알려주면, 많은 데이터를 다시 입력해야 하는 불편을 겪게 된다. 이는 사용자의 효율성을 저하시킬 뿐만 아니라, 사용자에게 불쾌감을 줄 수 있으므로 이를 예방하는 것이 중요하다. 즉, 선행 작업을 미리 안내하여 사용자가 불필요한 헛수고를 하지 않도록 하는 것이 바람직하다.

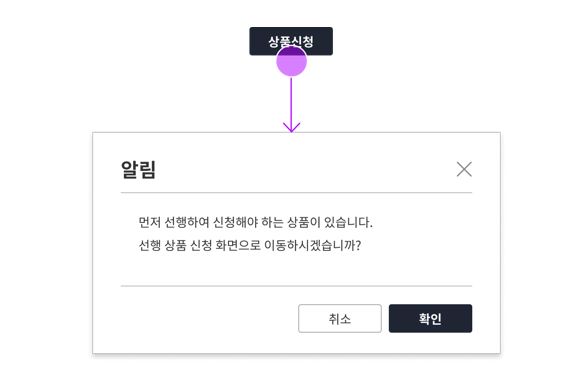
▲ 먼저 선행해야 하는 작업을 미리 알려 주면 사용자가 동일 정보를 다시 입력해야 하는 불편을 예방할 수 있다.
5. 최대한의 정보 영역(작업 영역) 확보
복잡한 작업이나 대량의 데이터를 처리할 때는 작업 영역을 최대한 확보하는 것이 중요하다. 확인할 수 있는 데이터 테이블이 넓고 작업할 수 있는 캔버스 공간이 넉넉하면 그만큼 정보 탐색이나 처리가 빨라질 수 있다. 따라서 왼쪽 내비게이션 바(LNB), 상단 내비게이션 바(GNB), 검색 영역 등과 같은 요소들이 차지하는 공간을 최소화하거나 필요에 따라 접고 펼칠 수 있는 기능을 고려해야 한다. 또한, 현재의 요구 사항뿐만 아니라 향후 확장성도 고려하여 넉넉한 영역을 제공하면 사용자가 보다 효율적으로 작업할 수 있다.
6. UI의 일관성 준수
사용자에게 복잡한 화면을 빠르게 이해시키기 위해서는 솔루션 내, 솔루션 간, 그리고 솔루션 개선 전/후의 UI가 일관적으로 제공되어야 한다. 이 원칙은 제이콥의 법칙(Jacob’s Law)으로 설명된다. 이 법칙은 사용자가 웹 사이트나 애플리케이션을 사용할 때 다른 곳에서 이미 익숙해진 사용자 인터페이스(UI)와 경험을 기대하는 경향이 있다는 이론이다. 특히 복잡한 업무 툴을 사용하는 사용자일수록 기본 동작들을 직관적으로 파악할 수 있는 경험을 기대한다.
따라서, 솔루션 내에서는 버튼의 위치, 필터의 동작 방식, 네비게이션 및 인터랙션 경험 등 공통 요소들의 동작, 위치, 룩앤필이 일관되어야 한다. 또한, 다른 솔루션에서 공통적으로 제공되는 기능들에 대해서도 일관성을 유지하여 사용자가 A 툴에서 B 툴로 전환하더라도 익숙한 요소들로 편리하게 사용할 수 있도록 해야 한다. UX를 개편하더라도 개편 후의 UX를 사용자가 큰 노력을 들이지 않고 받아들일 수 있는지 고려해야 한다.

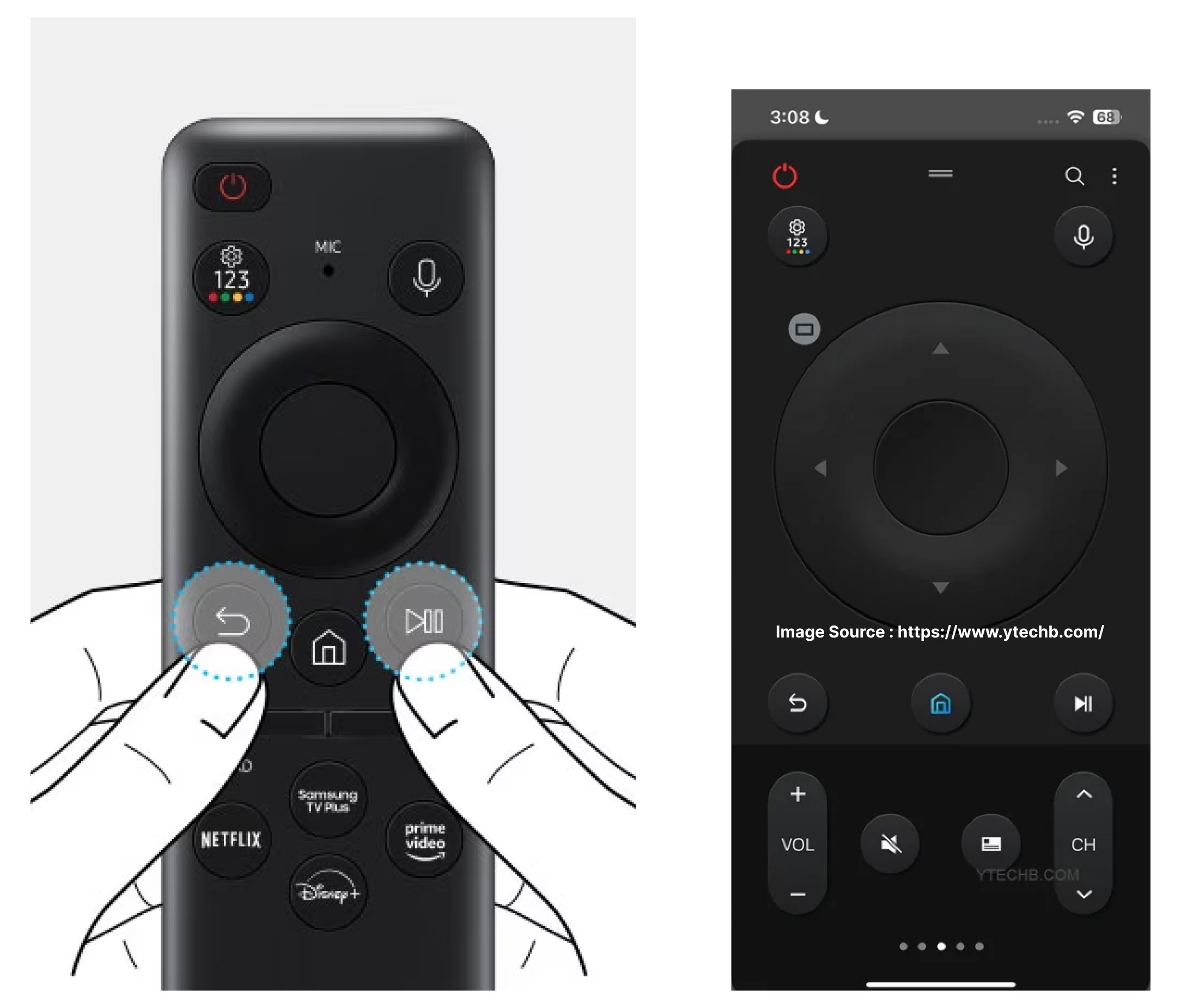
▲ 제이콥의 법칙의 예. 좌측 : Samsung Smart TV 리모컨, 우측: 리모컨 앱(https://www.ytechb.com/)
7. 세심한 가이드
화면이 복잡하더라도 적절한 가이드를 제공하는 것이 중요하다. 효과적인 가이드 방법에는 사용자 가이드 링크, 안내 문구, 툴팁, 팝오버 인터랙션 등이 포함된다. 복잡한 화면에서도 사용자가 현재 상황을 이해하고 진행 방법을 파악하며 에러가 발생했을 경우 그 원인을 알 수 있도록 사유를 노출하는 등 세심한 가이드는 사용자 만족도를 높일 수 있다.
8. Friendly한 요소 활용
업무 처리 앱은 다소 딱딱한 이미지가 있다. 이를 개선하고 사용자에게 심리적 부담을 완화하기 위해서는 일러스트레이션, 친절한 문구, 부드러운 디자인 등 친근한 요소를 활용하는 것이 효과적이다. 이러한 요소들은 사용자가 앱을 더 편안하게 느끼게 하며 경험을 보다 긍정적으로 만들어준다. 일러스트레이션은 복잡한 정보를 시각적으로 쉽게 전달하고, 친절한 문구는 사용자와의 소통을 부드럽게 하며, 부드러운 디자인은 전반적인 사용 경험을 더욱 쾌적하게 만들어준다.
마치며
지금까지 업무 효율화를 돕는 다양한 UX 방안들에 대해 살펴보았다. 기술이 계속 발전함에 따라 업무 시스템도 점점 더 고도화될 것이다. 이러한 변화에 발맞추어 최적화된 UX를 제공하기 위해서는 지속적인 고민과 개선이 필요하다. 업무 처리 시스템의 특성상 사용자의 불편을 직접 경험하기 어렵지만, 그만큼 사용자 입장에서 공감할 수 있는 시스템이 점점 더 큰 경쟁력을 갖게 될 것이다. 결국, 갈수록 사용자 경험을 깊이 이해한 UX가 성공적인 업무 시스템 구축의 핵심이 될 것이다.
# References
-B2B UX- Myth & 4 Best Practices (2020/Medium)
-B2B UX: How manufacturers can improve their online experience(The Future of Commerce)
-Give your B2B customers what they want: B2C-like experiences(2022/Commercetools)
-Trying to Cut Software and Cloud Costs? Here's How.(2022/Gartner)
-The B2B Elements of Value

이지원 프로
소프트웨어사업부 플랫폼사업팀
에스코어 소프트웨어사업부에서 UX/UI 최적화 및 기획 업무를 담당하고 있습니다.
Register for Download Contents
- 이메일 주소를 제출해 주시면 콘텐츠를 다운로드 받을 수 있으며, 자동으로 뉴스레터 신청 서비스에 가입됩니다.
개인정보 수닙 및 활용에 동의하지 않으실 경우 콘텐츠 다운로드 서비스가 제한될 수 있습니다.
파일 다운로드가 되지 않을 경우 s-core@samsung.com으로 문의 주십시오.



