시작하며
한글 및 다국어를 사용하여 웹사이트를 구축해야 하거나 새롭게 개편해야 할 상황이다. 근데 폰트에 대한 기본 지식이 없다면 크기 14pixel 이상인 Noto Sans를 기본 폰트로 적용시키면 대부분의 고민거리가 해결될 것이다. 왜 수 많은 폰트 중에서 Noto Sans인지 그리고 더 작은 폰트 사이즈로 많은 정보를 담고 싶은데 14pixel 이상으로 사용해야 하는지 알아보도록 하자.
웹 환경에서 폰트의 중요성
스티브 잡스는 2005년 스탠포드 대학교 졸업식 연설에서 자신 인생의 전환점은 학창시절의 타이포그라피 수업이었다고 하면서, 타입페이스와 타이포그라피의 아름다움에 매료된 것이 지금의 애플을 만들게 되었다고 말했다. 애플은 스티브 잡스의 폰트에 대한 관심과 지식 덕분에 미려한 폰트를 기본으로 갖춘 OS와 브라우저를 출시할 수 있었고, 나아가 광고 및 제품의 패키지 그리고 웹사이트에도 잘 다듬어진 폰트 사용으로 브랜드 이미지 상승에 기여했다.
기본적으로 책이나 웹사이트 등의 디자인에서는 폰트의 성격이 디자인에 큰 영향을 주는데, 이 디자인의 기본이 되는 폰트가 웹 환경에서는 제대로 표현이 되지 않았다. 더군다나 Anti-Aliasing이 적용되기 전의 환경에서는 비트맵 폰트를 사용해야 했고, 한정된 픽셀 내에서 글자를 표현해 내야 하는 비트맵 폰트는 대부분 비슷할 수 밖에 없었다.
이후 기술이 발전하면서 Clear-Type 폰트를 사용할 수 있었고, Anti- Aliasing 기술도 적용되면서 인쇄환경과 비슷하게 웹 환경에서도 전보다 다양한 폰트를 사용할 수 있게 되었으나, 디스플레이 발전의 한계로 폰트가 제대로 표현되지 않거나, 여전히 세밀한 표현은 불가능한 상황이었다. 하지만 웹 환경에서 폰트는 화면의 70~80%를 차지하고 있기 때문에, 폰트의 중요성을 아는 디자이너들은 조금이나마 더 명확하고 웹사이트의 성격에 어울리는 웹폰트를 사용하고자 노력하였으나, 완전한 만족을 줄 수 있는 폰트는 없었다.
최근 들어 다양한 기업에서 무료 웹폰트를 서비스하고 이런 디스플레이의 한계를 극복하는 기술들이 접목되어 우리는 웹폰트를 선택해서 사용할 수 있는 현재를 맞이하게 된 것이다.
한글 폰트는 영문 폰트와 다르게 다루어야 한다
영문 폰트는 획이 복잡하지 않기 때문에 다양한 선택의 폭이 있으나 한글의 경우 획도 복잡하고 한글 영어 혼용해서 사용하는 경우가 많아서 예전에는 폰트 페어링을 통해 한글과 영어가 서로 어울리도록 매칭하는 어려움이 있었다. 폰트 페어링을 할 때 가장 문제였던 부분은 영문과 한글의 높이 기준선이 달라서 함께 사용하면 브라우저 상에서 글자의 정렬과 크기가 달라 보이는 것이다. 한글 폰트 획의 복잡성은 아래 그림을 통해 알 수 있다. 그로 인해 최소 한글은 몇 pixel 이상의 크기를 사용해야 하며 가늠할 수 있을 것이다.

가로획과 세로획의 복잡성으로 영문에 비해 비교적 큰 사이즈의 폰트가 필요한 한글은 제한된 글자 크기 안에서 굵기 차이도 보여줘야 하며, 폰트의 스타일도 일관성 있게 보여줘야 하는 상황이다. 그래서 등장한 시스템 폰트가 산돌커뮤니케이션이 만들고 마이크로소프트가 배포한, Segoe 폰트를 기반으로 디자인된 맑은고딕이다. 맑은고딕은 힌팅 정보가 들어가 있어서 낮은 해상도의 스크린에서 비교적 잘 보여지게 하는 기술을 도입했다.

하지만 맑은고딕도 한글과 영문을 혼용해서 사용하면 줄 간격이 일정하지 않다. 또한 윈도우의 시스템 폰트이기에 다른 OS의 브라우저에서는 사용이 불가능하다는 단점이 존재한다.
웹폰트의 등장
웹사이트를 구축할 때, 기본폰트를 사용하면 브라우저/OS별로 레이아웃이 어긋나 보인다. 웹페이지를 보는 사람의 컴퓨터에 폰트가 설치 되어 있지 않아도, 동일한 폰트가 보여지도록 웹서버에서 eot/woff 포멧의 폰트를 임시로 받아 웹페이지에서 볼 수 있도록 하는 것이 웹폰트이다. 2008년 네이버는 윤디자인과 함께 나눔고딕이라는 웹폰트를 배포했다. 그 이후 2014년에는 구글과 어도비가 동아시아의 여러 폰트 회사와 같이 한국어, 중국어 번체와 간체, 일본어와 라틴어, 그리스어, 키릴 자모를 지원하는 한중일 공통 오픈소스 폰트를 구글에서는 Noto Sans CJK, 어도비에서는 본고딕(Source Han Sans)이란 이름으로 같은 폰트를 배포한다.
이 외에도 한양정보통신의 Gothic A1, 네이버에서 배포한 나눔명조 등 여러 나눔글꼴, 아모레퍼시픽의 아리따 돋움, 우아한형제들의 여러 폰트 등 많은 회사들이 웹폰트를 만들고 배포했다. 자신의 회사의 아이덴티티나 알리거나 공공의 이익을 위해 수 많은 한글 웹폰트가 만들어졌고 선택지도 많아졌다.
한글 웹폰트 선정
웹폰트 선정을 위한 기준은 아래와 같이 총5개의 항목으로 구성한다. 그리고 수 많은 웹폰트를 전부 비교하기 어려우니, 오픈라이센스의 본문용 한글로 적합한 3개의 고딕 계열 폰트를 추려서 비교해보자.
- File Size : 적은 용량 (빠른 로딩속도)
- Hinting : 힌팅 적용 (작은 크기에서의 판독성 확보)
- Font-Family : 다양한 두께의 패밀리 보유 (높은 활용도)
- Quality : 높은 디자인 품질 (가독성, 판독성, 심미성, 경제성)
- Character : Normal (과하지 않은 기본적인 형태의 디자인)


나눔 고딕과 Noto Sans 힌팅 상태도 양호하고, 본문용 서체로 판독성 및 가독성이 훌륭하게 잘 다듬어진 폰트였으나 나눔고딕은 일반적인 산세리프 폰트와는 달리 각진 부분을 둥글게 다듬어서 강한 특징을 갖고 있다. 나눔고딕을 사용하게 되면 네이버가 생각날 정도로 한국인에게 많이 노출되어있고 친숙해진 만큼 한편으로 일반적으로 사용하기에는 부적절한 특징이 강한 폰트인 것이다.
Noto Sans를 기본 폰트로 많이 사용하는 이유
한때 90%라는 점유율을 차지했던 인터넷 익스플로러(IE, Internet Explorer)가 2022년 6월 15일부로 서비스를 종료했다. 여전히 사용자는 많이 남아있지만 웹 환경을 구축하는 사람들에게는 특히 폰트를 다루는 디자이너와 UI관련 개발자에게는 희소식이다. Microsoft Edge와 Chorme은 동일하게 웹폰트를 보여주고 처리한다. Chorme 전용 폰트로 여겨지던 Noto Sans는 전성시대가 열린 것이다.
웹환경에서 Noto Sans의 장점은 크게 3가지로 추릴 수 있다.
- Open Font License : OFL에 따라 무료로 사용이 허가된다.
- Hinting : 힌팅 적용 (작은 크기에서 판독이 가능하게 잘 다듬어졌다)
- 다국어 : 1000개 이상의 언어를 지원
특히 Noto Sans가 엔터프라이즈 포털에서 보여지는 큰 장점은 다국어 지원이다. 글자가 컴퓨터에서 렌더링될 때, 해당 언어가 폰트 정보에 없으면 ‘두부’로 표시되는 것을 줄이기 위해 구글은 모든 언어가 조화롭게 보이는 것을 목표로 Noto 폰트 패밀리를 개발하였다. Noto라는 이름은 ‘더 이상 두부 없는(No Tofu)’이라는 Google의 목표로 1000개 이상의 언어를 지원한다. 다국어를 지원해야 하는 엔터프라이즈 포털의 경우 일관적인 디자인을 유지하기 위해 Noto Sans 만큼 안전한 폰트가 드물 것이다.

폰트 디자인 전문 회사에 다국어 웹폰트를 의뢰해보면 천문학적 비용이 발생할 것이다. Noto Sans는 Open Font License에 따라 무료로 사용이 허가된다. 자신이 만든 앱과 함께 폰트를 묶을 수 있고, 원하면 앱을 판매할 수도 있다. 또한 정기적인 검토 및 수정을 거치고 있어서 더 향상된 스타일을 유지할 수 있다.
한글 Noto Sans 사용에 권장하는 가이드
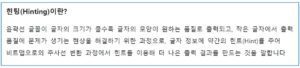
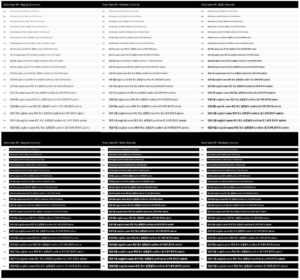
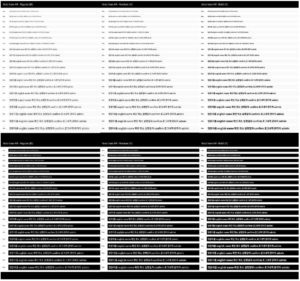
웹 환경에서 본문용 폰트는 12px~16px 크기를 가장 많이 사용한다. 많은 글자 정보를 담아야 하는 성격의 프로젝트일 수록 더 작은 폰트를 사용해 영문 폰트와 크기를 맞추려 하지만 한글 폰트는 글자 인식에 크기 한계가 존재한다. ‘를, 룰, 률, 룔, 뢀, 활, 훨’ 등의 글자만 봐도 크기가 작아지면 인식이 어려워지는 대표적인 글자이다. 문맥에 따라 구분이 필요 없는 경우도 있지만, 중요한 정보로 적용된 글자인 경우 치명적인 오류를 발생시킬 수 있다. NotoSans KR의 두께, 크기, 브라우저를 달리해서 어떻게 보여지는지 아래와 같이 다양한 케이스를 도출했다. 아직도 Internet Explorer의 사용자도 많이 남아 있기 때문에 케이스에 추가했다.


샘플링을 통해 결론적으로 Noto Sans KR의 본문은 Regular 14px 사용을 권장한다. 본문에서 강조가 필요한 경우 작은 크기의 Bold 폰트를 사용하는 것 보다 배경색 또는 폰트색을 활용하는 것이 효과적이다. Chrome과 Microsoft Edge의 경우, Regular와 Medium의 두께 차이가 크지 않기 때문에 Regular와 Bold 폰트만 사용해서 웹환경을 구축하는 것이 폰트 로딩 및 화면구성에 효율적이다.

마치며
지금까지 웹폰트의 장점을 부각해서 Noto Sans의 사용 가이드까지 알아봤다. 하지만 웹사이트 진입시, 로딩속도로 인해 순간적으로 폰트가 보이지 않거나 시스템 폰트로 보여지는 FOIT(Flash of Invisible Text)나 FOUT(Flash of Unstyled Text) 현상은 해결해야 할 과제로 남아있다. 또한 향후 해상도 높은 모니터가 대중화되면 사실 힌팅 데이터는 필요 없는 것이 된다. 그 전 까지 Noto Sans를 가이드에 맞춰 사용하면 훌륭한 폰트로 웹환경을 조성할 수 있을 것이다.
스크린에서 사용하는 본문용 폰트 외에도 타이틀이나 각자의 개성을 자랑하는 여러 한글 폰트들이 많이 있다. 그 폰트를 제작하는 기업이나 개인의 노고에 감사하며 사용해야겠다. 에스코어도 글꼴 공유를 통한 나눔의 가치 실현과 아름다운 한글 문화 발전을 지원하고자 에스코어 드림 (S-Core Dream)이라는 폰트를 홈페이지 (링크https://s-core.co.kr/company/font/) 를 통해 배포하고 있으니, 다양한 사업분야에서 활용하길 바란다.
또한 목적에 맞는 적합한 폰트 선정은 기업의 아이덴티티와도 밀접한 관련이 있으니 해당 전문가와 충분한 논의를 거쳐 신중히 결정되어야 할 것이다.
# References
• https://news.stanford.edu/news/2005/june15/jobs-061505.html (스티브 잡스, 2005년 스탠포드 대학교 졸업식 연설)
• https://helpx.adobe.com/kr/fonts/using/multiscript-typesetting.html (폰트 페어링이란 무엇일까?)
• <한글글꼴용어 사전>, 사단법인 세종대왕기념사업회 (힌팅이란?)
• https://fonts.google.com/noto/ (Noto Sans의 이해)
• https://www.monotype.com/resources/case-studies/more-than-800-languages-in-a-single-typeface-creating-noto-for-google (No More Tofu 그림 출처)
• https://github.com/notofonts/noto-fonts/blob/main/LICENSE (Noto 폰트 라이선스 관련)

정윤호 프로
소프트웨어어사업부 개발플랫폼그룹
에스코어 소프트웨어사업부에서 UX디자인을 담당하고 있습니다.
Register for Download Contents
- 이메일 주소를 제출해 주시면 콘텐츠를 다운로드 받을 수 있으며, 자동으로 뉴스레터 신청 서비스에 가입됩니다.
개인정보 수닙 및 활용에 동의하지 않으실 경우 콘텐츠 다운로드 서비스가 제한될 수 있습니다.
파일 다운로드가 되지 않을 경우 s-core@samsung.com으로 문의 주십시오.



